Usar web services de ARCA en Bubble
Paso a paso

Consumir los web services de ARCA puede ser un poco complicado y para hacerlo en Bubble necesitamos poder conectarnos a una API REST, por eso vamos a utilizar la API de Afip SDK, que nos permite conectarnos a los web services de ARCA sin complicarnos con el uso de SOAP y la autenticación.
En este tutorial vamos a usar como ejemplo el web service de facturacion electronica, vamos a obtener los detalles de un comprobante emitido a travez de este web service.
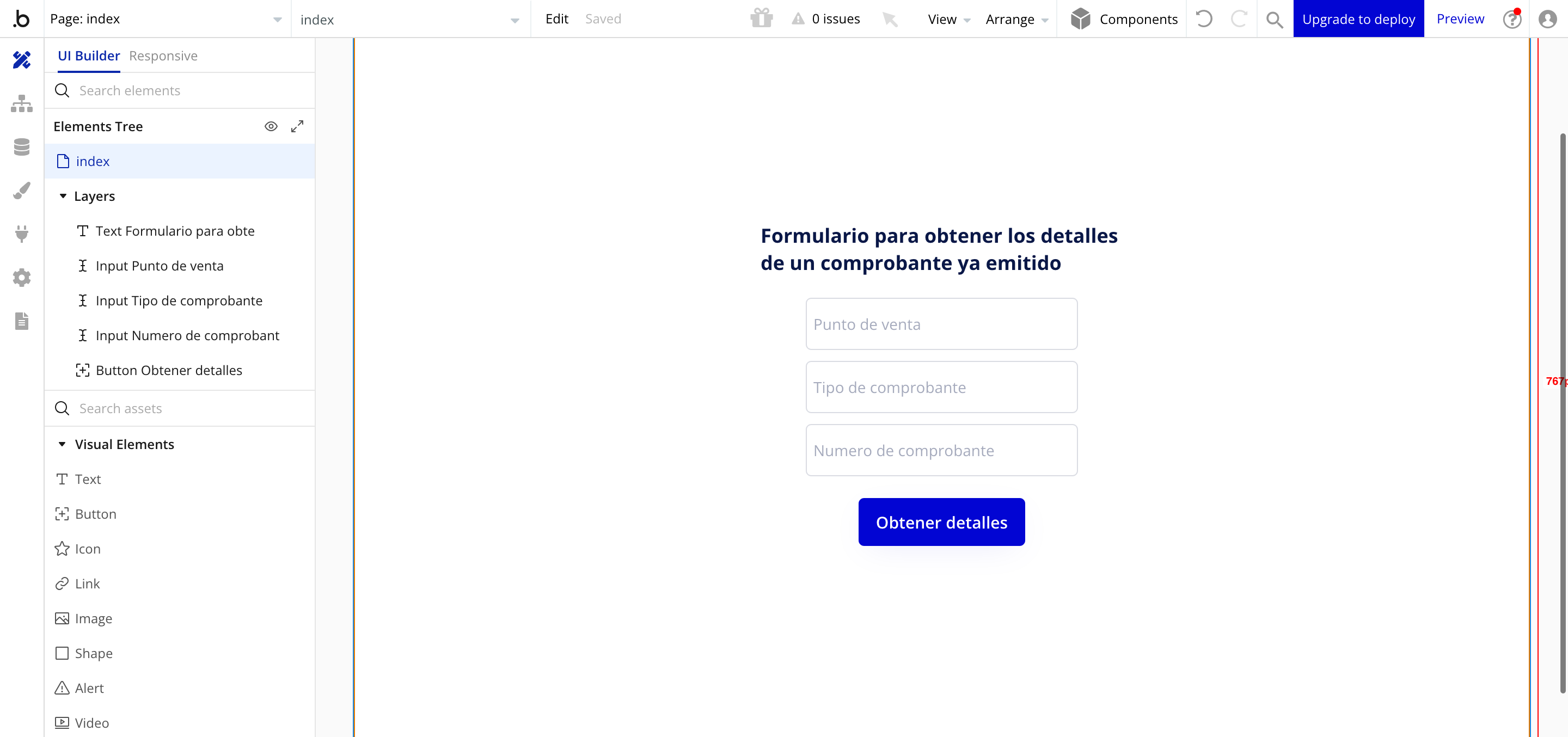
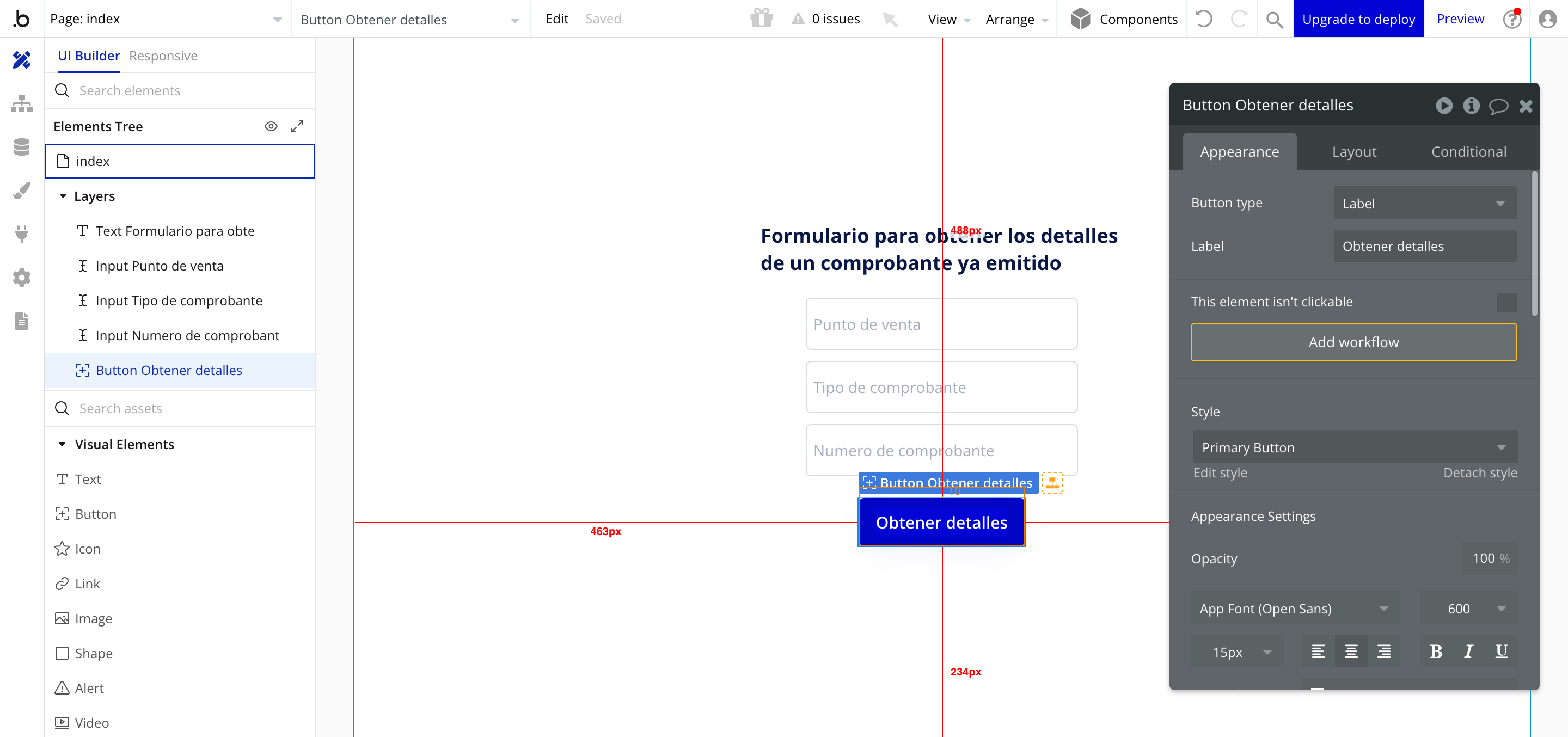
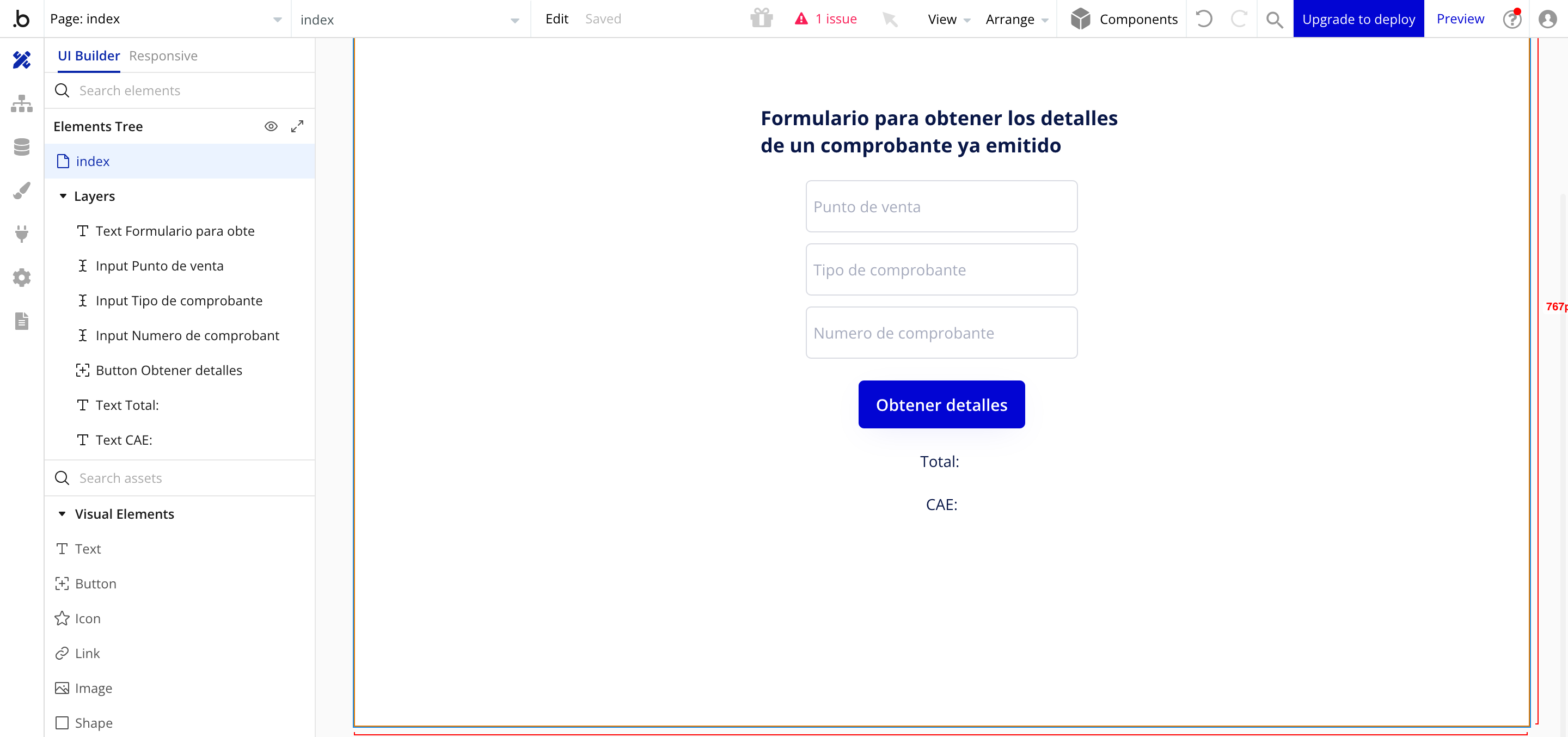
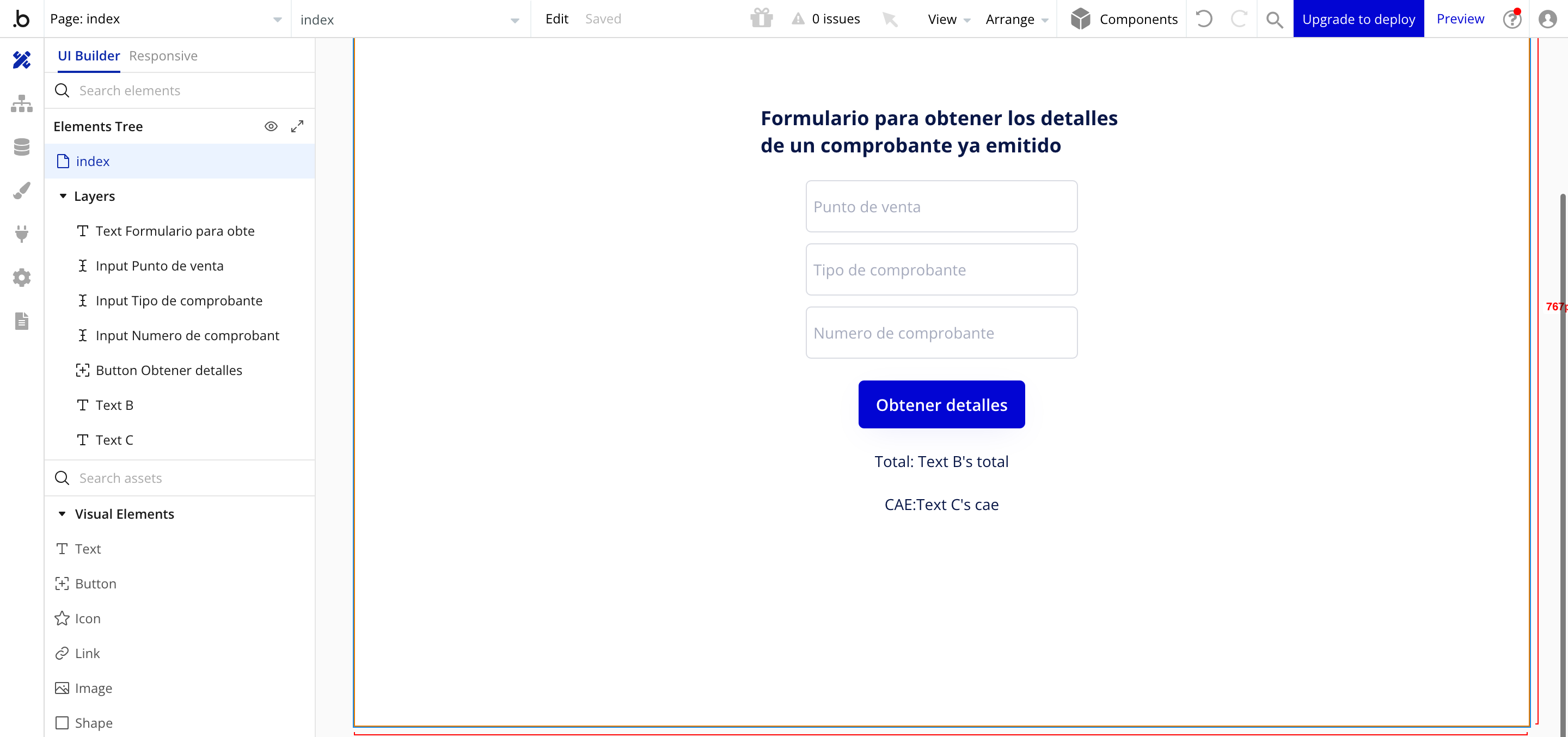
1) Creamos una interfaz simple para poner los datos a enviar al web service

2) En el menu izquierdo clickeamos en el icono de plugins

3) Clickeamos en ”+ Add Plugins”

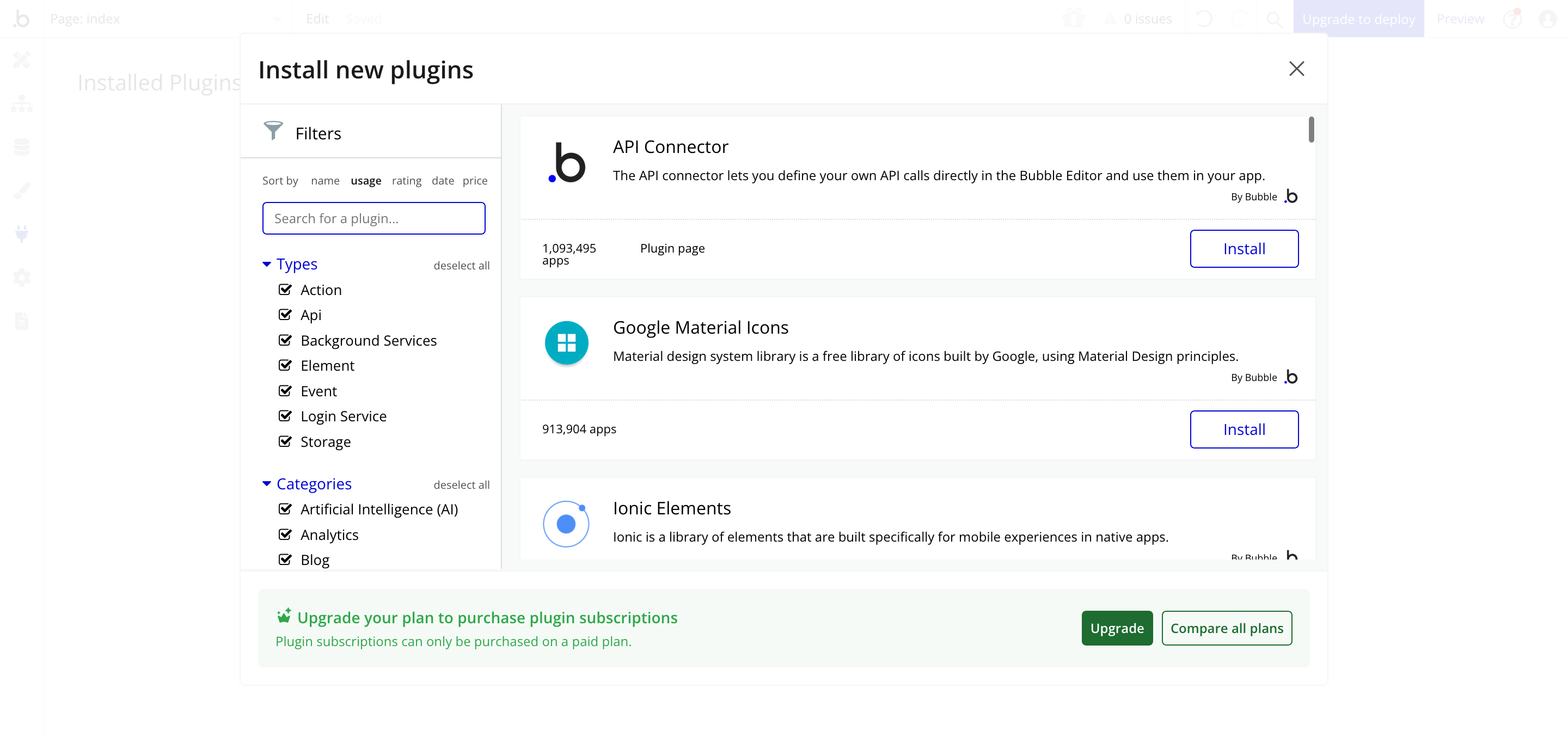
4) Buscamos “API Connector” y le damos a “Install”

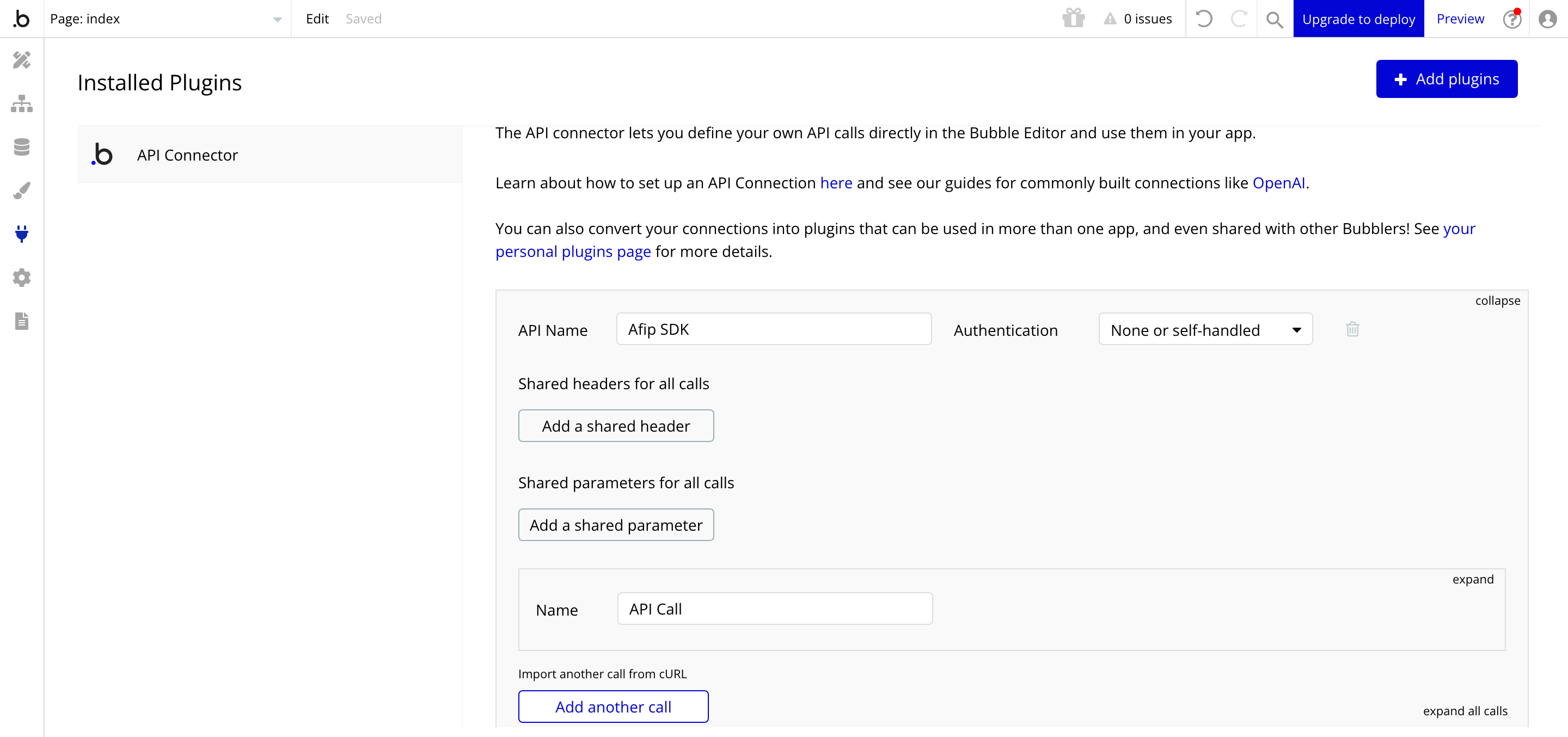
5) Le damos a “Add another API”
Rellenamos los datos:
- API Name: Afip SDK

6) En el recuadro de API Call, en la esquina superior derecha, le damos a expand
Para usar los web services de ARCA, se requiere un certificado digital, con Afip SDK puedes integrarte en modo desarrollo usando el CUIT 20409378472 sin necesidad de obtener un certificado, para poder integrarte lo más rápido posible.
Te dejo este enlace por si luego quieres usar tu propio certificado para desarrollo.
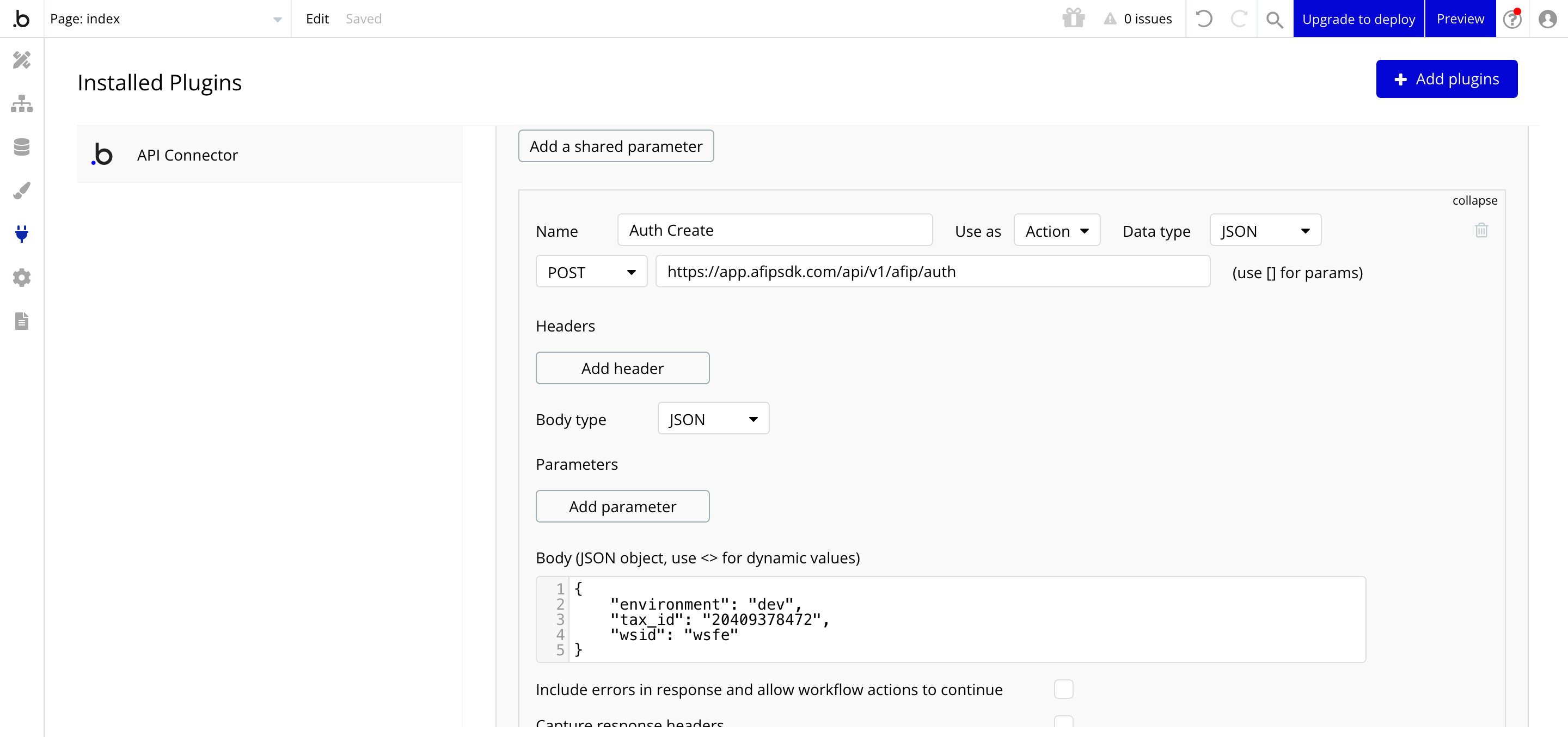
Rellenamos los datos:
- Name: Auth Create
- Use as: Action
- Data type: JSON
- POST https://app.afipsdk.com/api/v1/afip/auth
- Body:
{
"environment": "dev",
"tax_id": "20409378472",
"wsid": "wsfe"
}

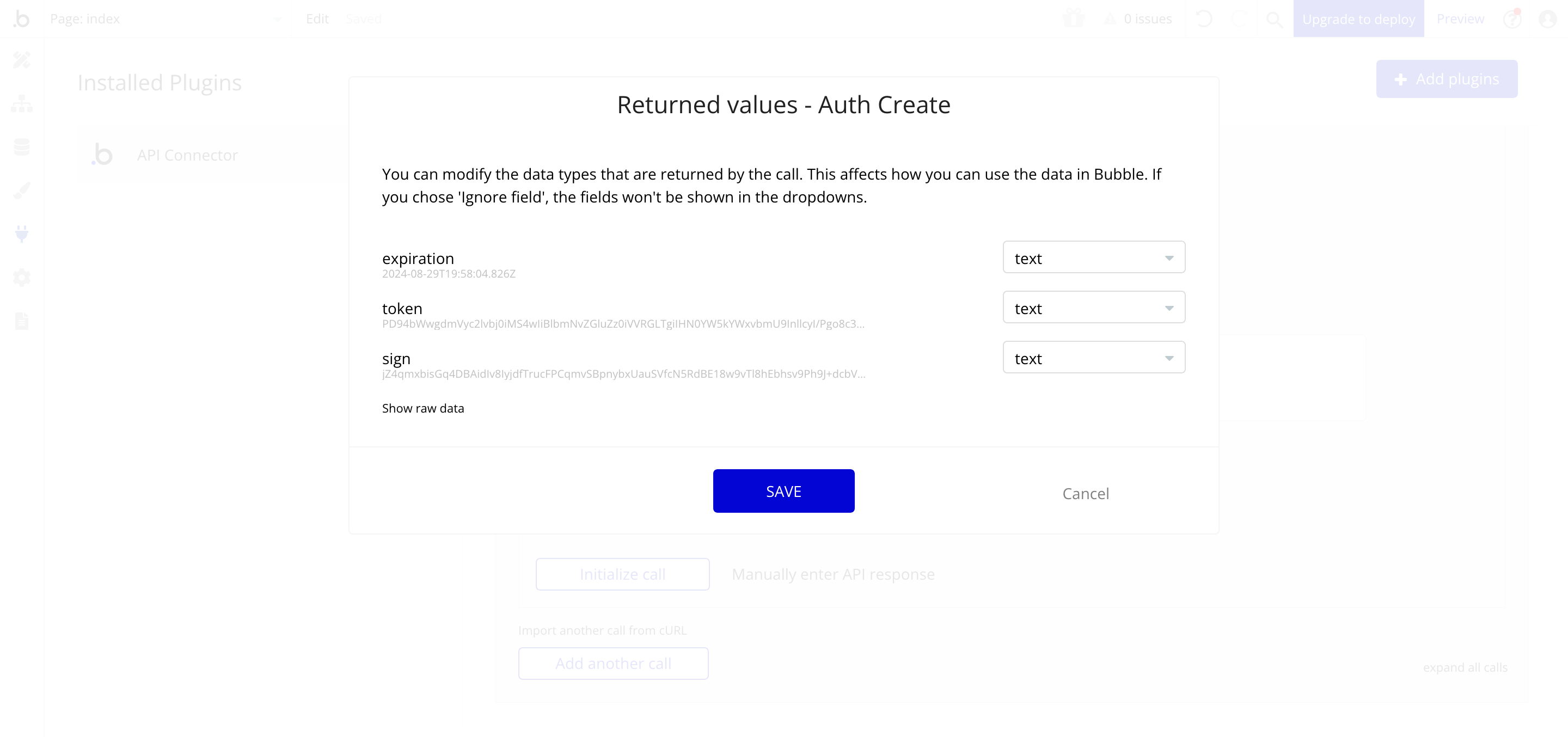
7) Clickeamos en “Initialize Call”

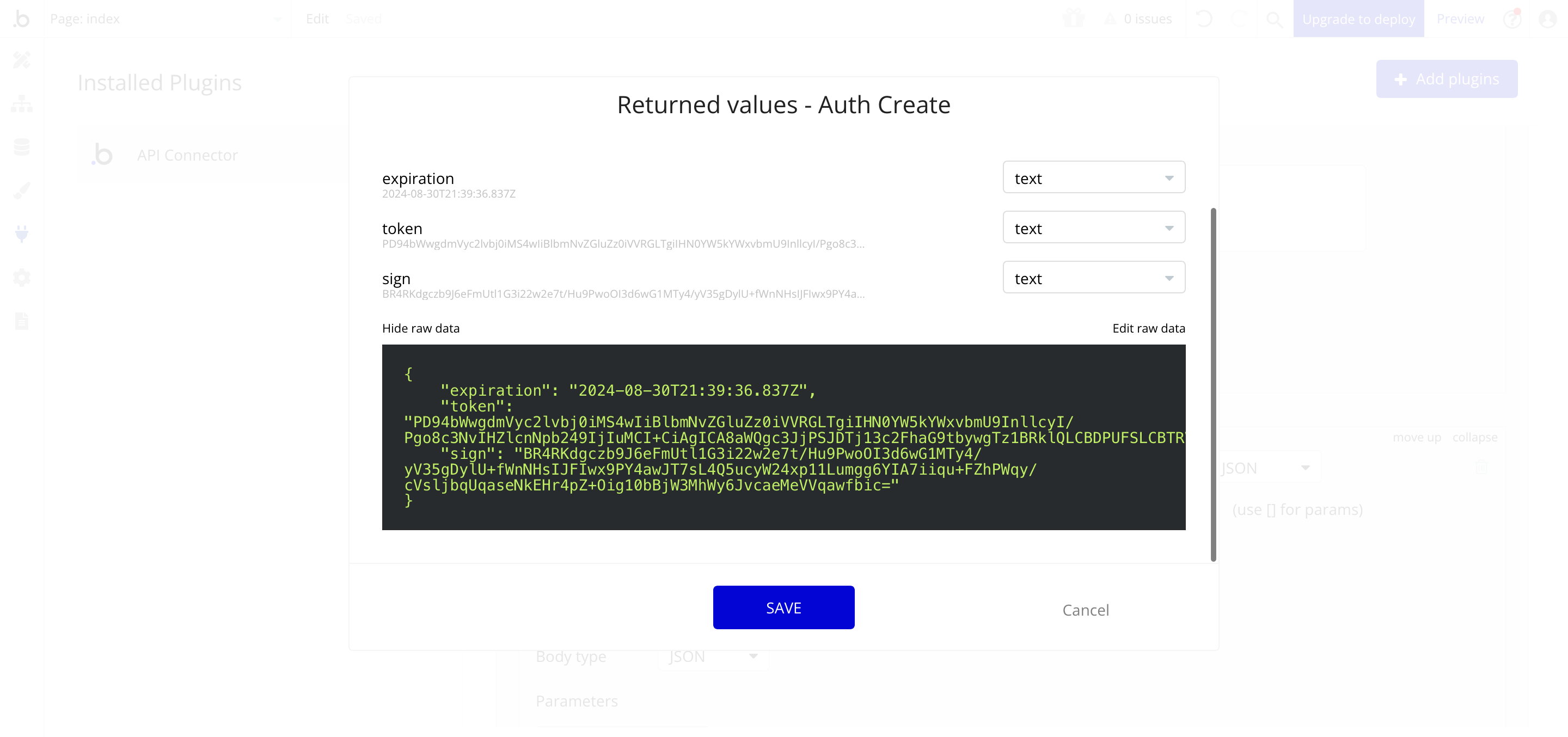
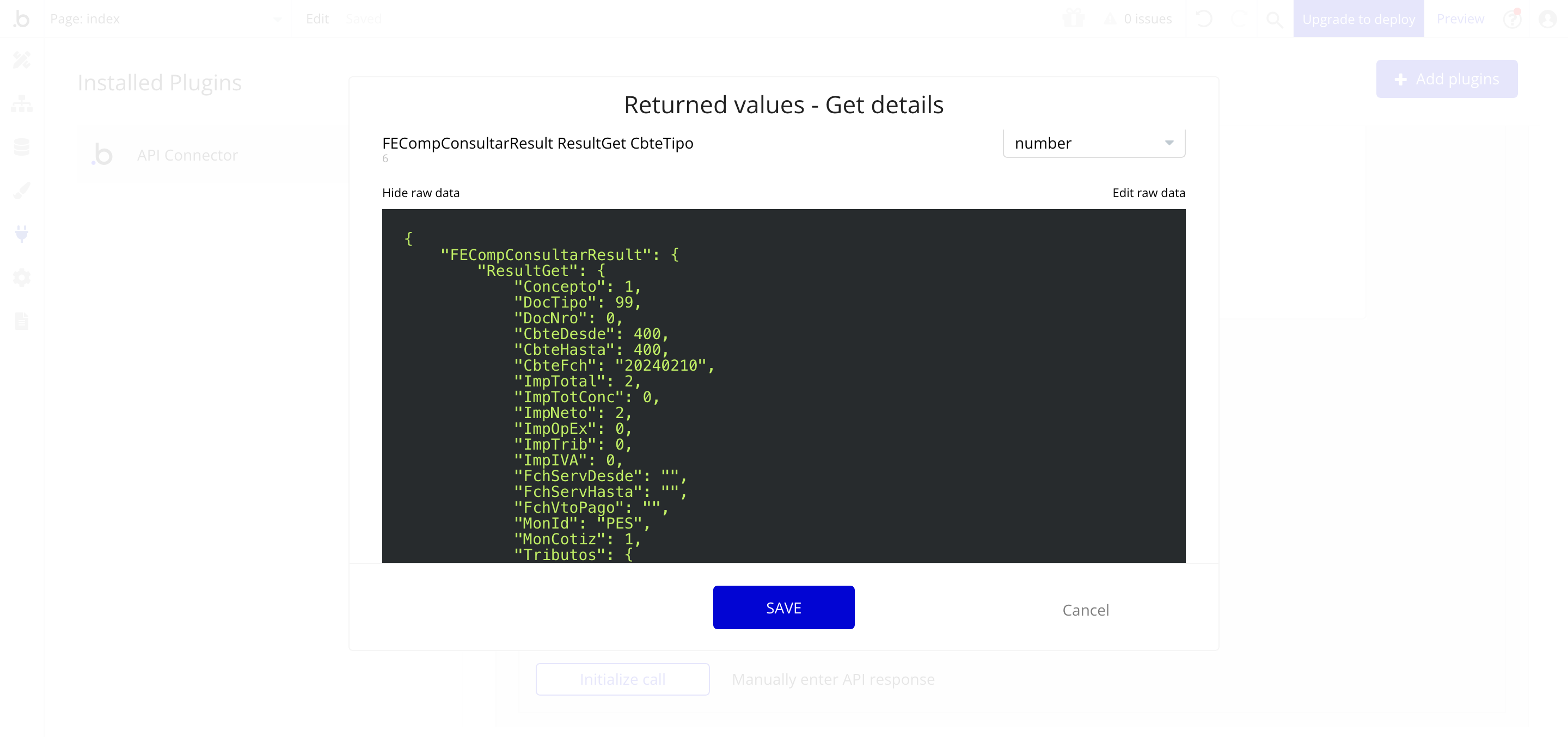
8) Clickeamos en “Show raw data” y nos guardamos los datos

9) Le damos a “Save”

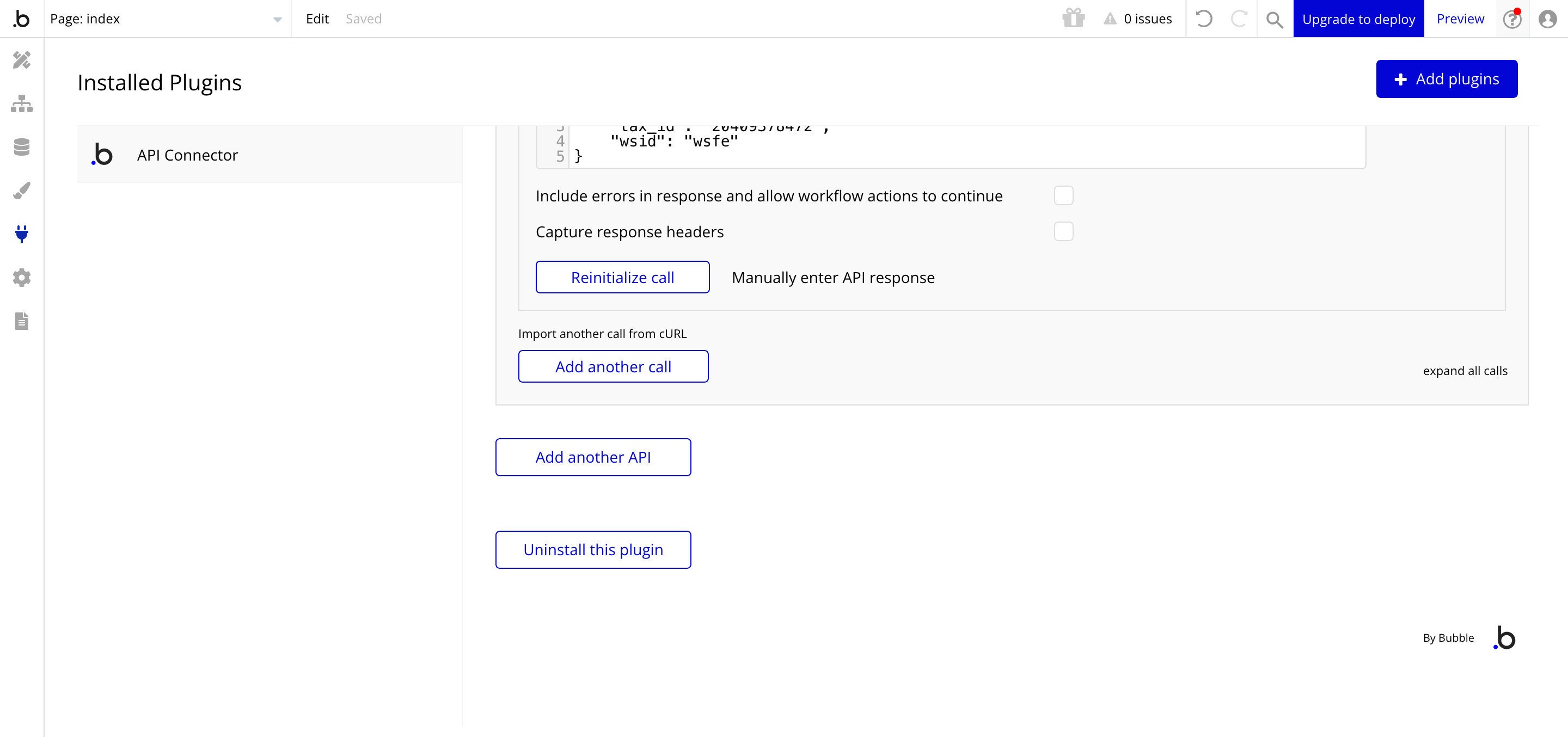
10) Le damos a “Add another call” (No confundir con Add another API)
Lo que vamos a ahacer aqui es llamar al metodo del web service para Obtener información de un comprobante ya emitido
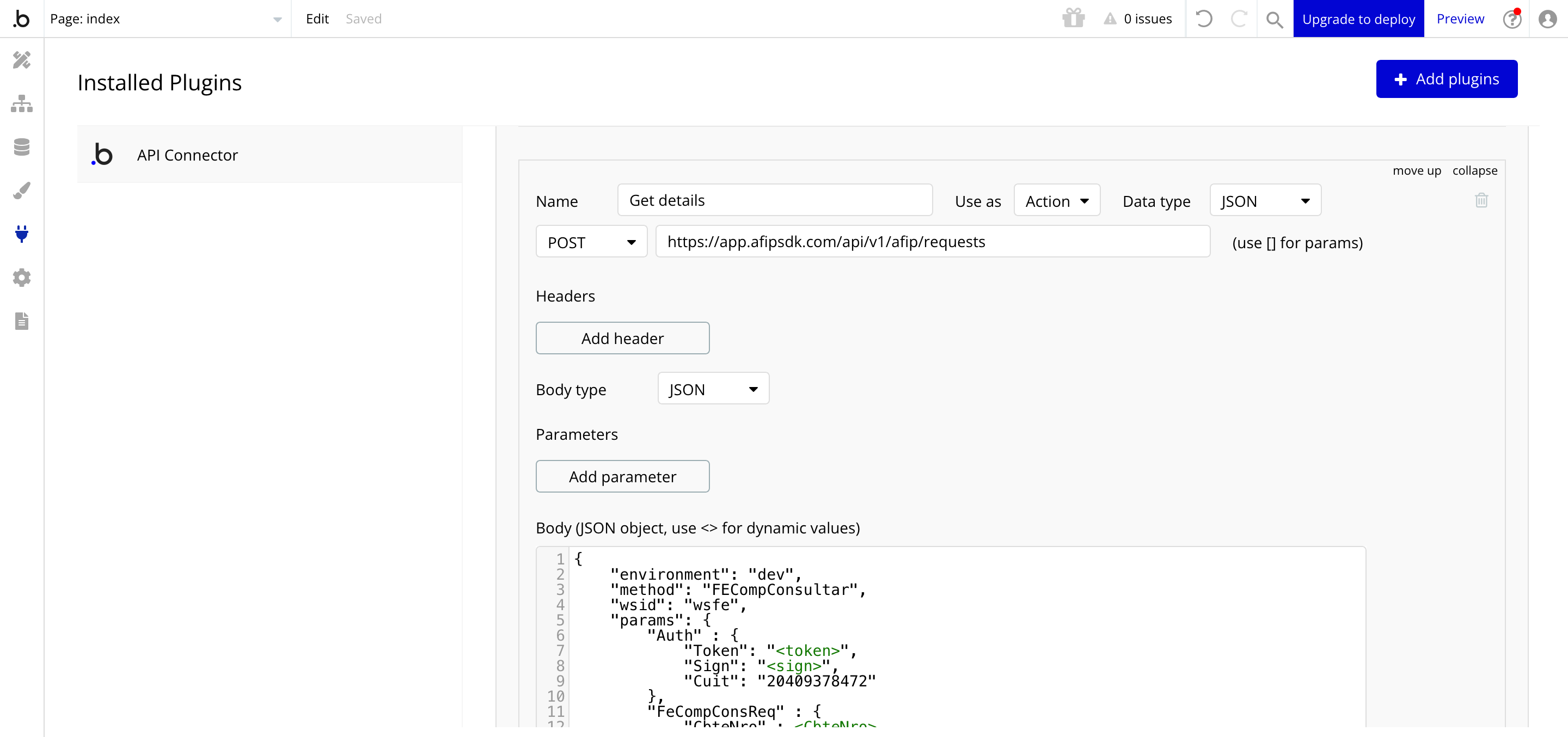
Rellenamos los datos:
- Name: Get details
- Use as: Action
- Data type: JSON
- POST https://app.afipsdk.com/api/v1/afip/requests
- Body:
{
"environment": "dev",
"method": "FECompConsultar",
"wsid": "wsfe",
"params": {
"Auth" : {
"Token": "<token>",
"Sign": "<sign>",
"Cuit": "20409378472"
},
"FeCompConsReq" : {
"CbteNro" : <CbteNro>,
"PtoVta" : <PtoVta>,
"CbteTipo" : <CbteTipo>
}
}
}
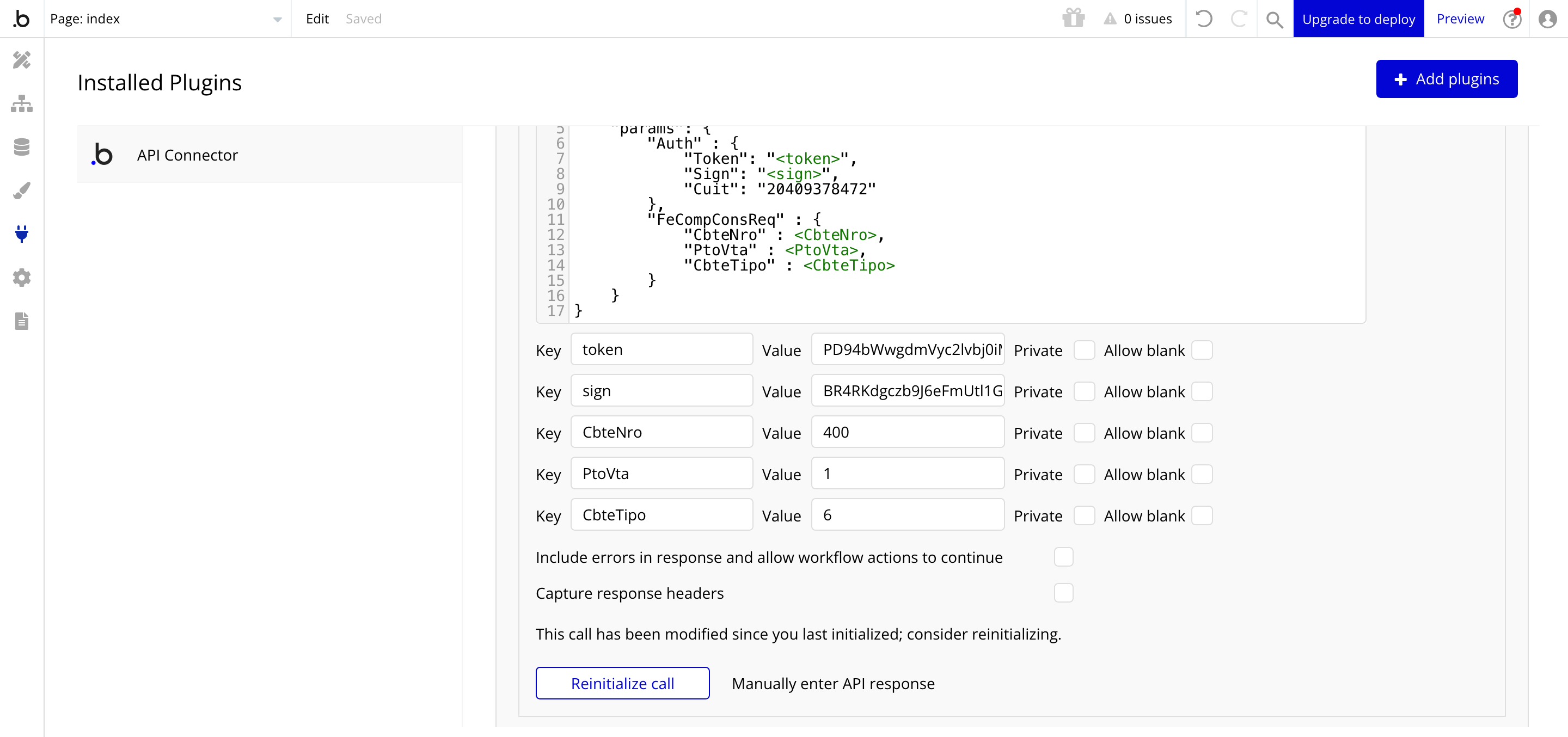
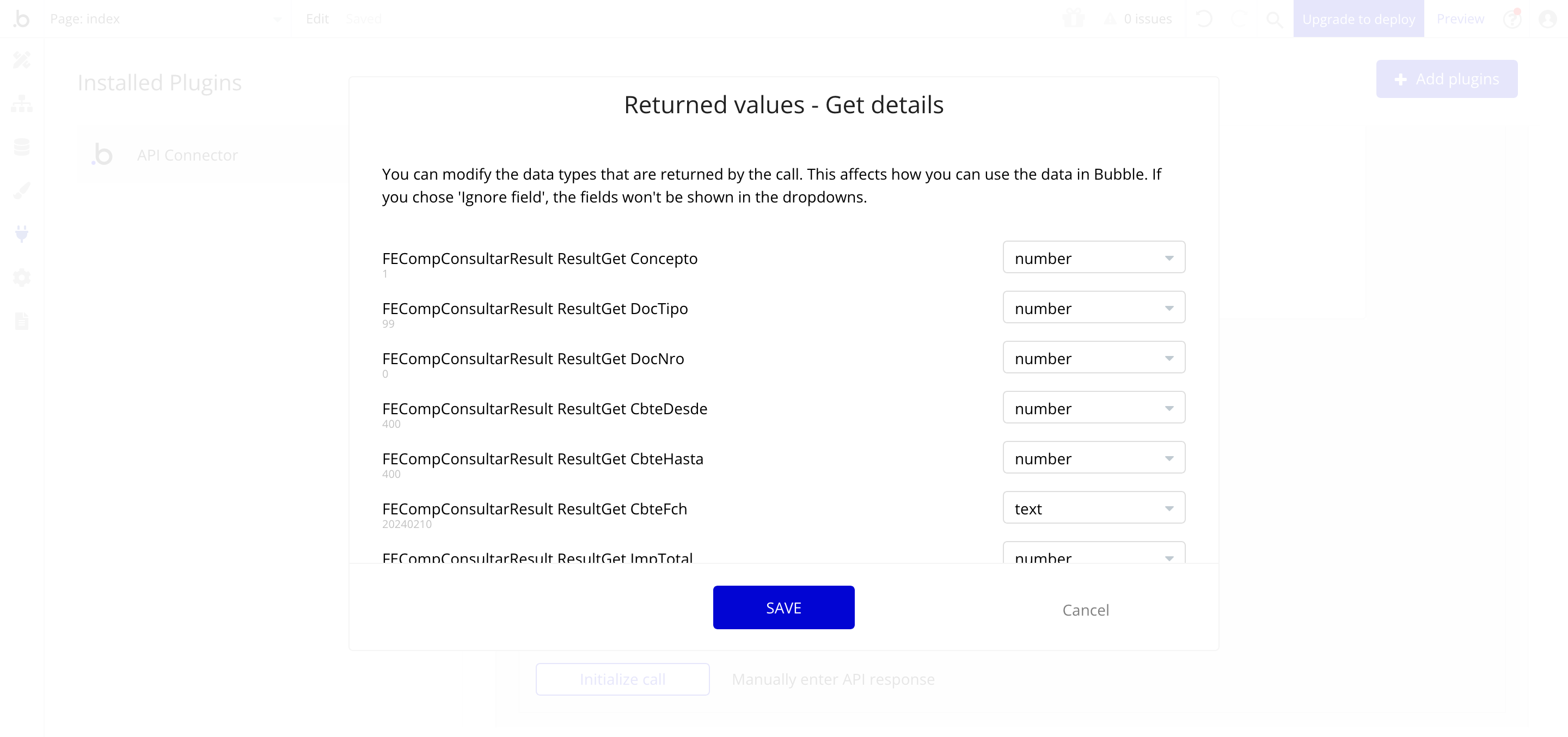
Luego de rellenar el Body nos apareceran los parametros token, sign, CbteNro, PtoVta, CbteTipo. En token y sign debemos poner los datos que guardamos de la Api call anterior y en los demas tal como vemos en la imagen. Todos estos son datos de prueba, luego los vincularemos con los datos que vienen del formulario.
IMPORTANTE!! No olvidar destildar el campo “Private” que esta al lado de cada parametro, sino luego no nos aparecera para vincular con el formulario que creamos al inicio.


11) Le damos a “Initialize call”

12) Le damo a “Save”

13) Volvemos a nuestra interfaz y en el boton de “Obtener detalles” le damos a “Add workflow”

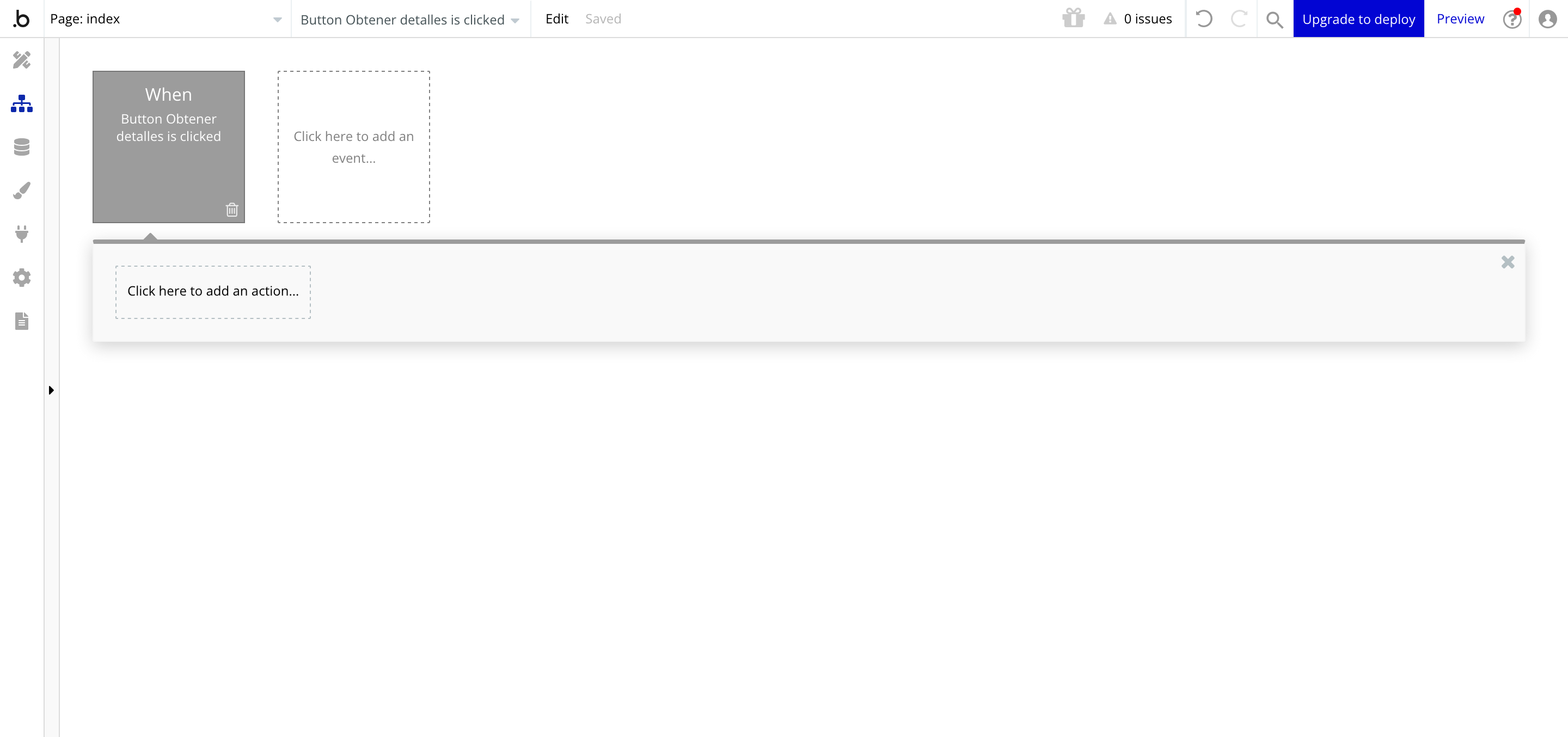
14) En el menu de la izquierda clickeamos el icono de “Workflows”

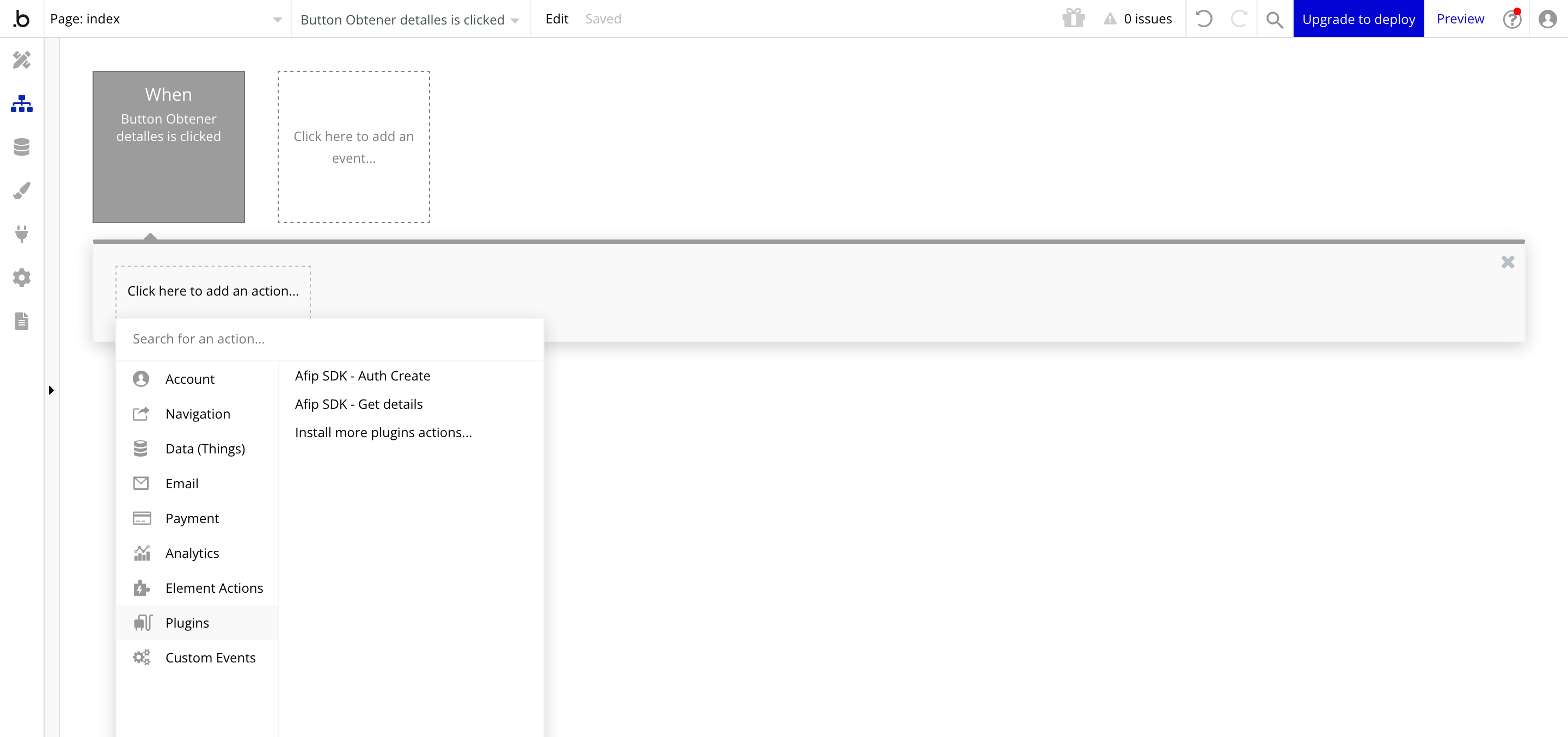
15) Clickeamos en “Click here to add an action”

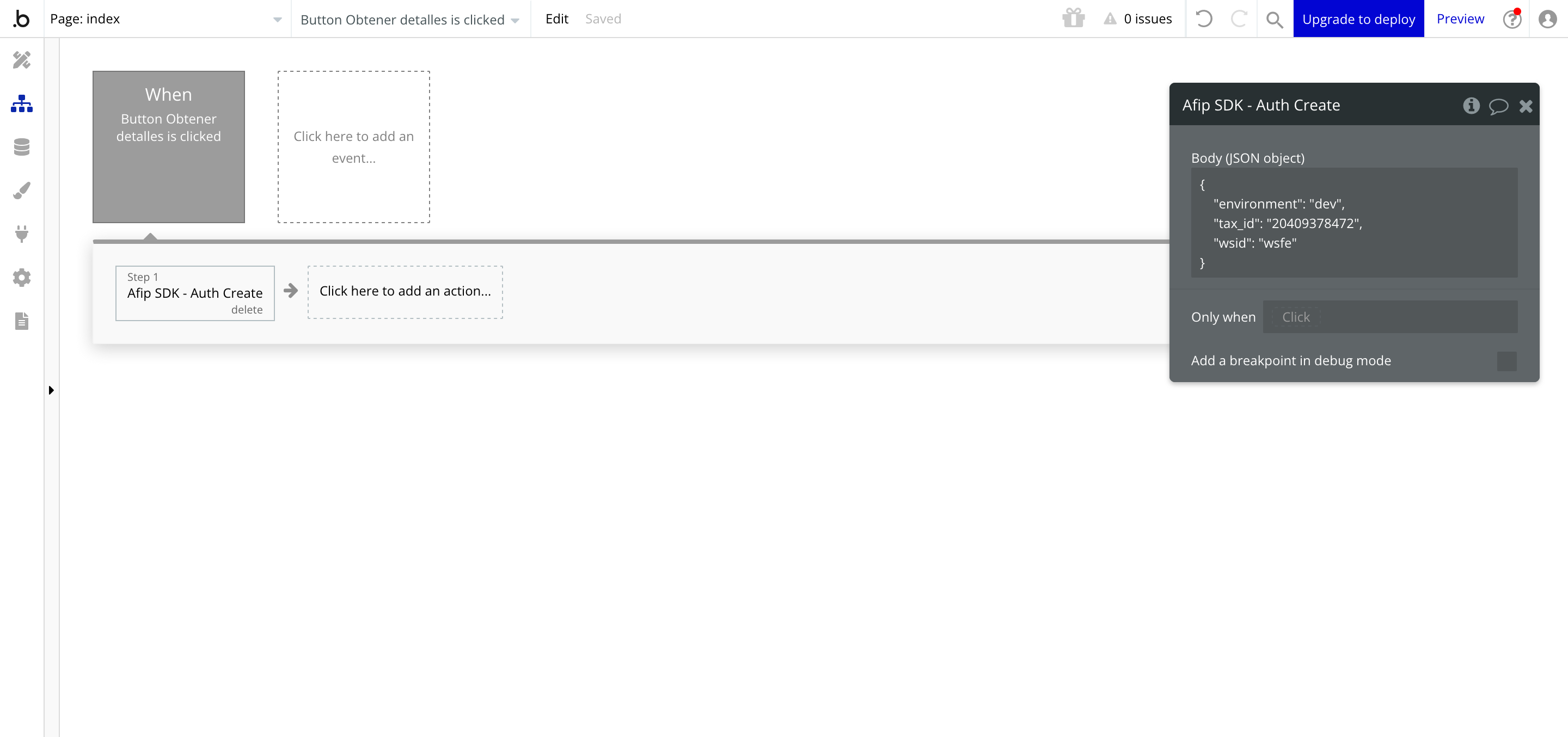
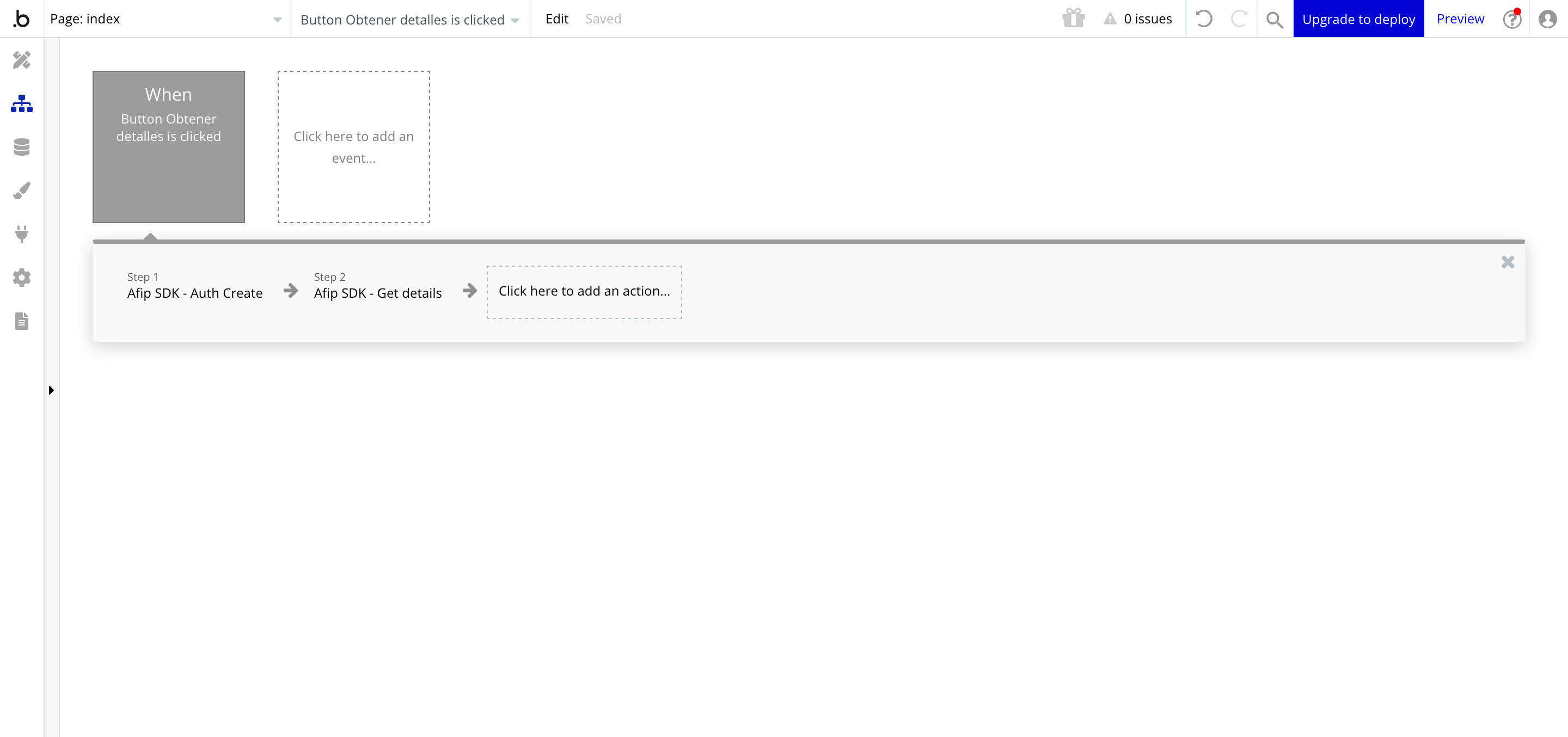
16) Clickeamos en “Plugins” > “Afip SDK - Auth Create”

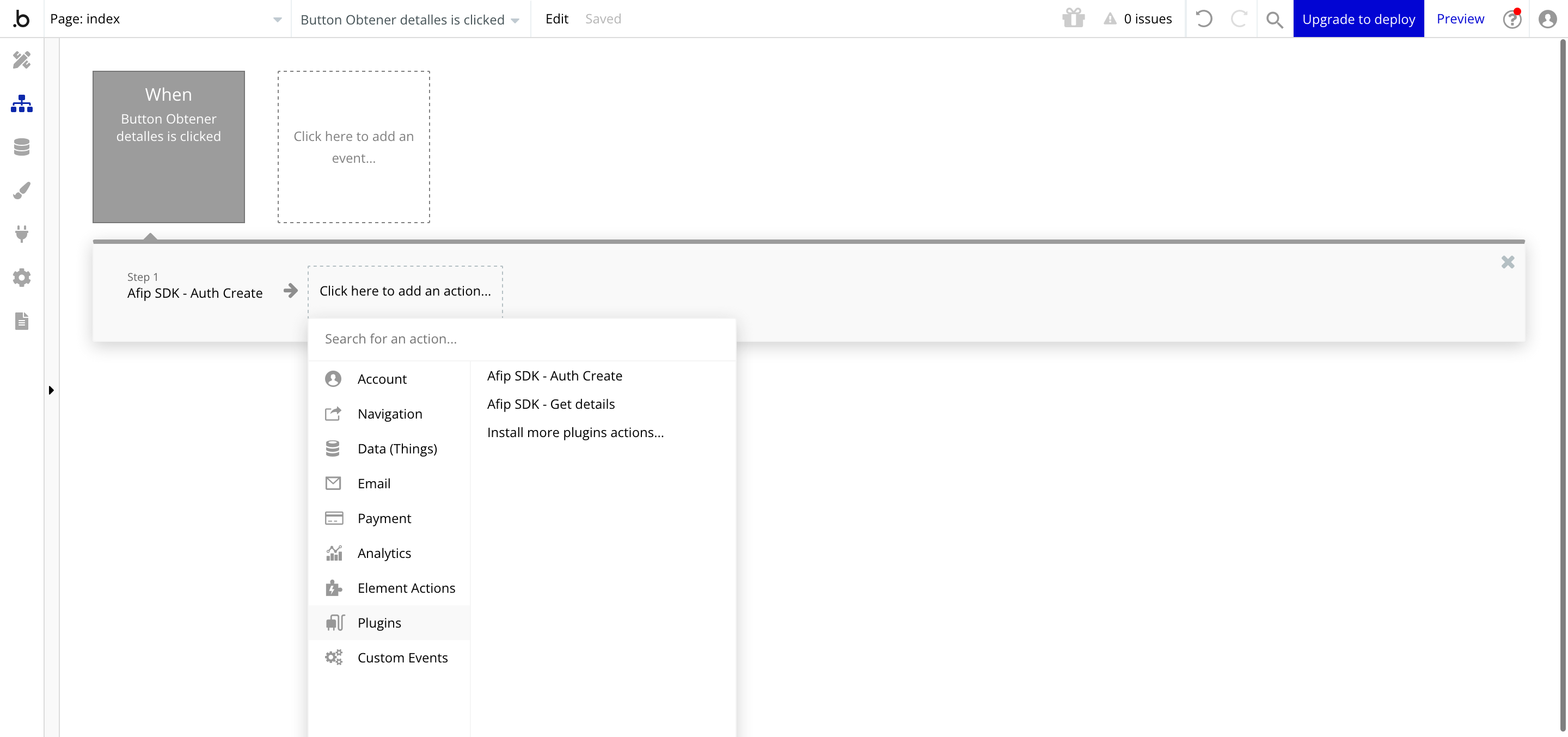
17) Clickeamos nuevamente en “Click here to add an action”

18) Clickeamos en “Plugins” > “Afip SDK - Get details”

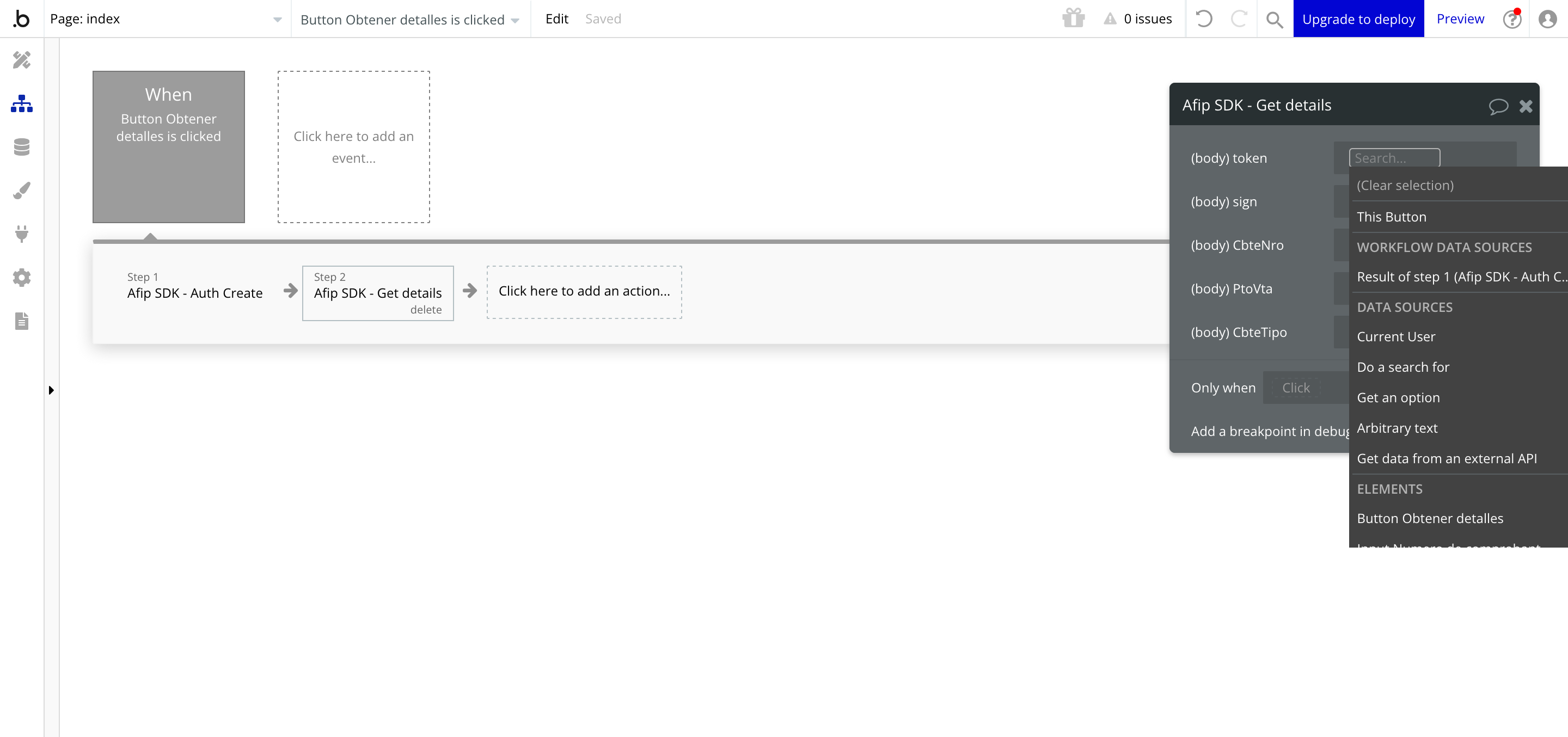
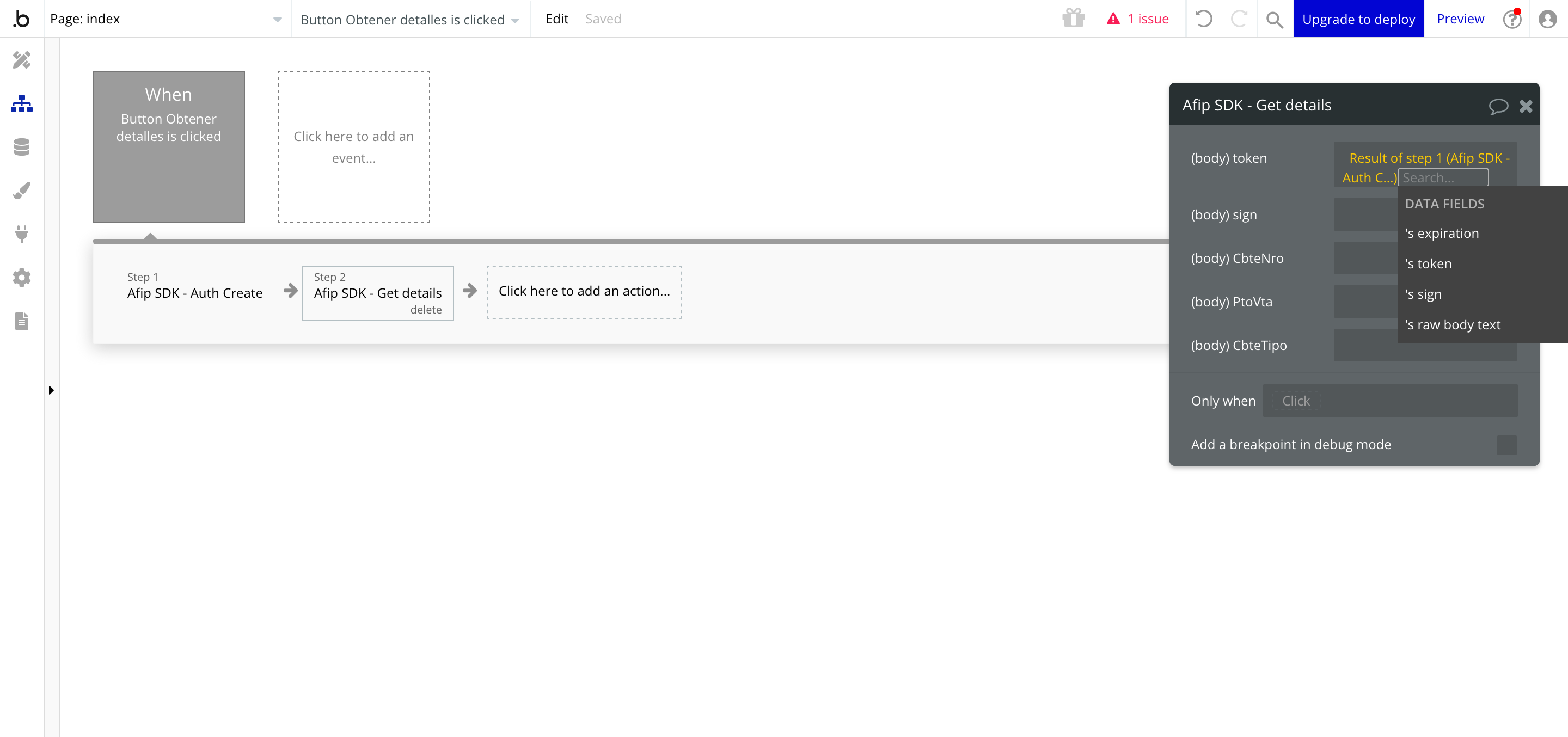
19) Clickeamos en “(body) token” > “Result of step 1”
Si nos le aparece alguno de los campos “(body) …” es porque en el paso 10 olvidaron destildar el campo “Private”.

20) Elegimos “‘s token”
Hacemos lo mismo con “(body) sign” > “Result of step 1” > “‘s sign”.

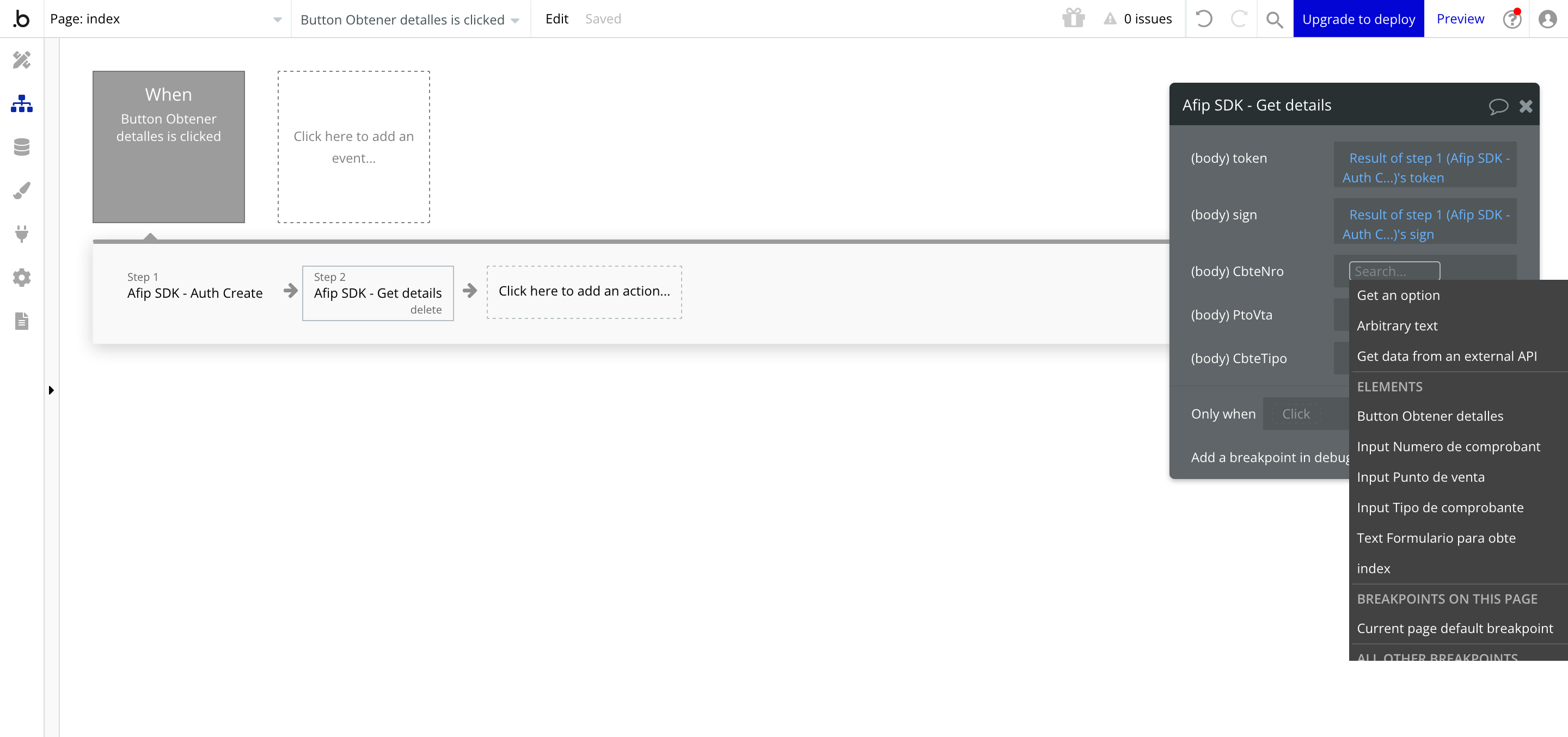
21) En “(body) CbreNro” elegimo “Input Numero de comprobante”
“Input Numero de comprobante” es el input que creamos en nuestro formulario inicial.

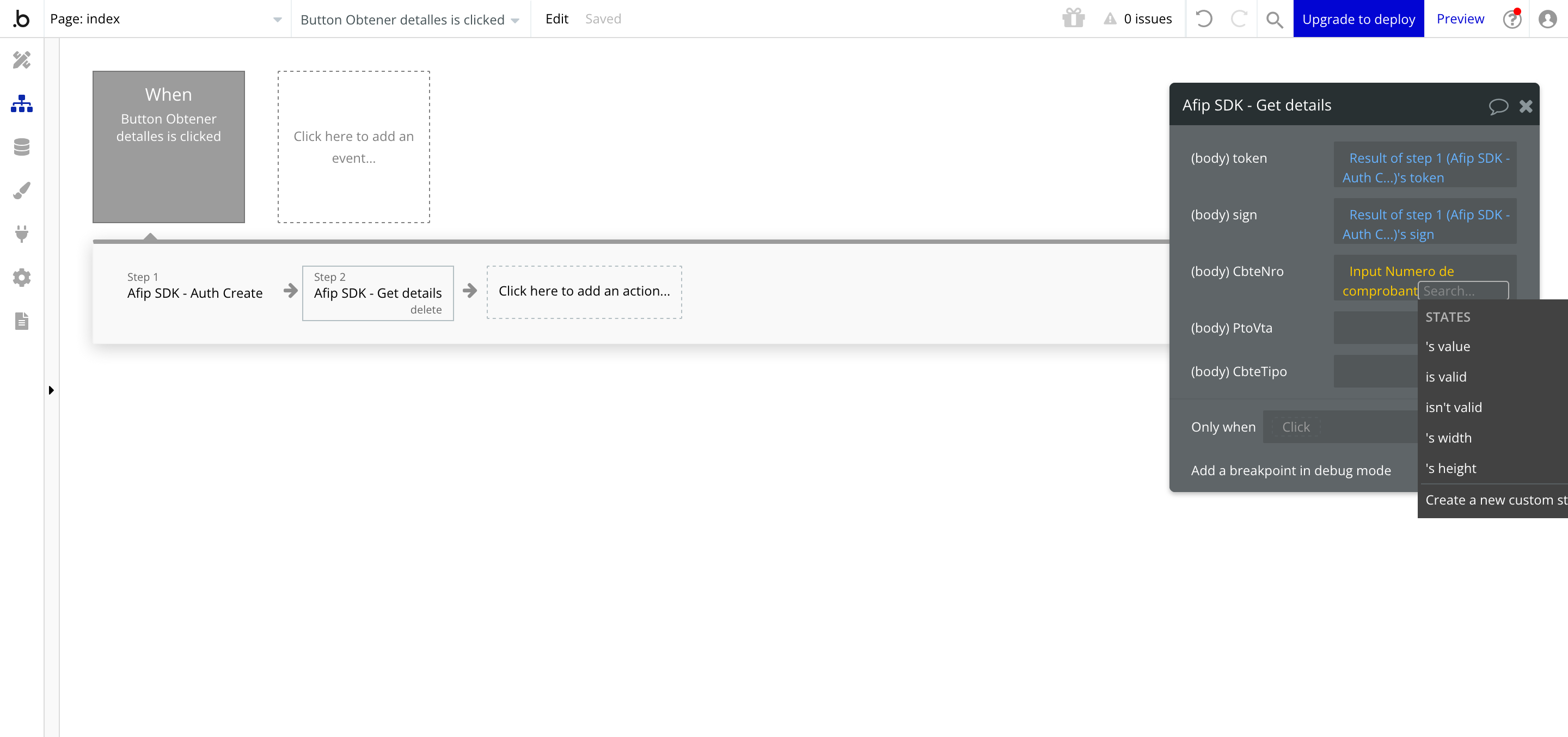
22) Elegimos “‘s value”
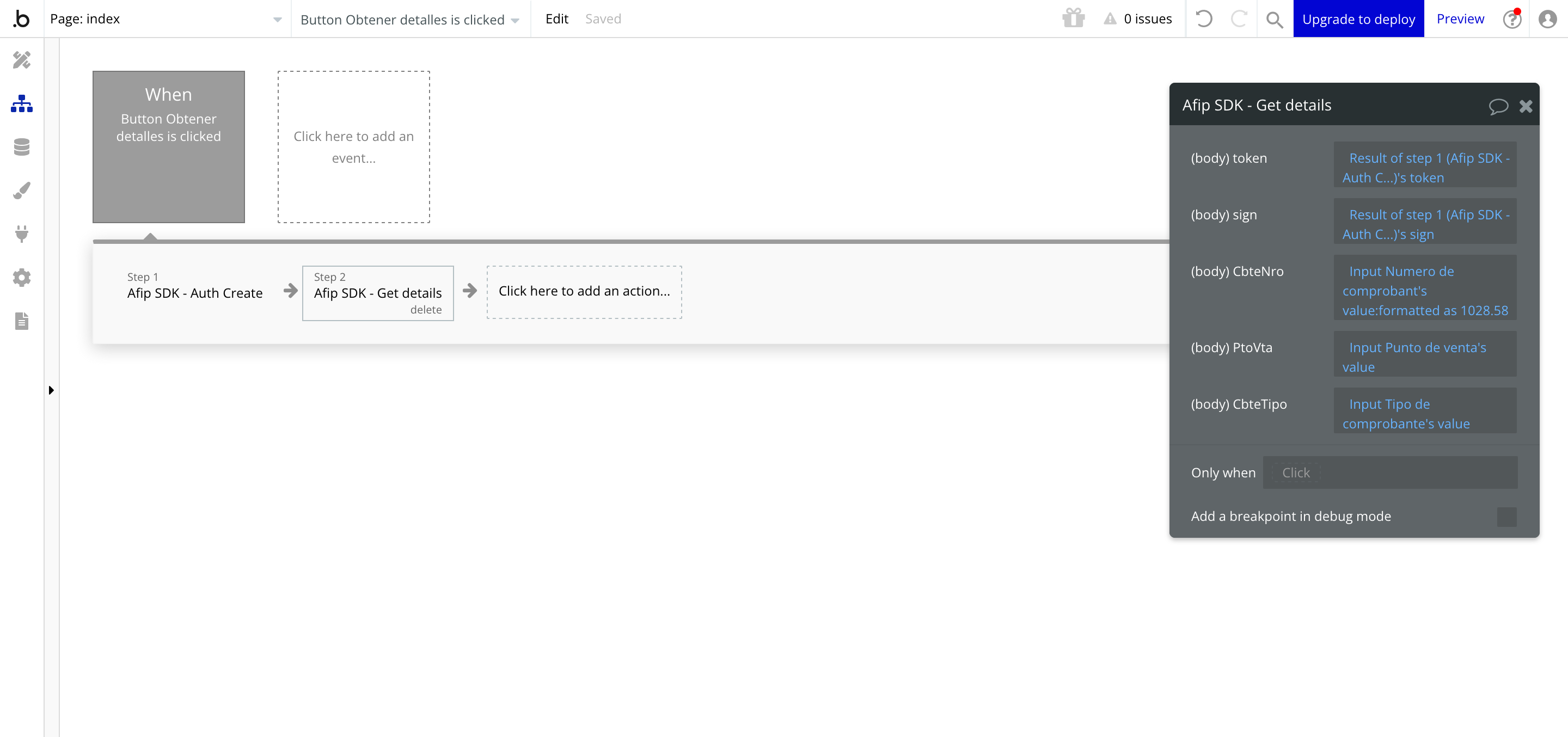
Hacemos los mismo para “(body) ProVta” y “(body) CbteTipo” eligiendo los inputs correspondientes.

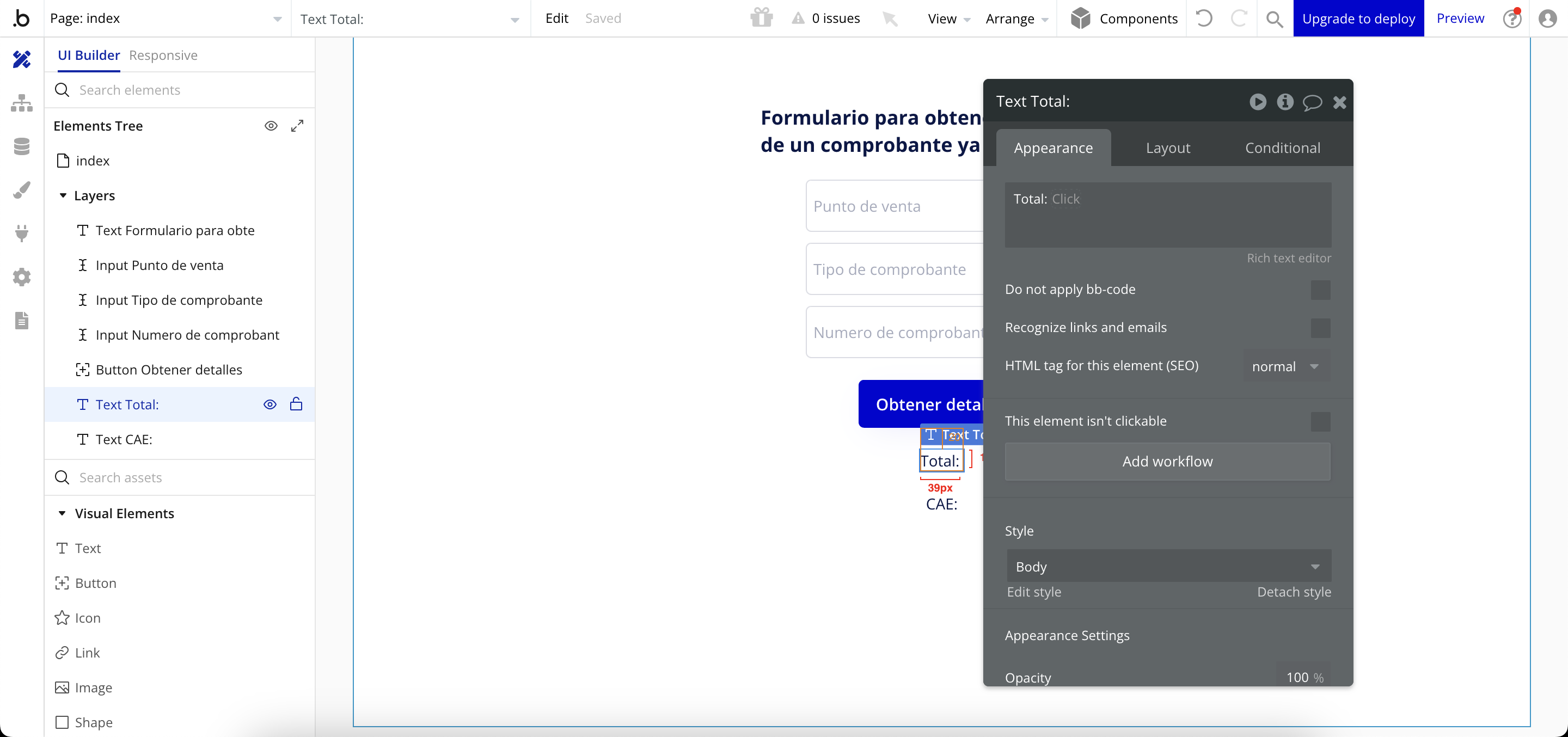
23) Volvemos anuestro formulario y agregamos dos textos para mostrar los detalles
“Total:” que mostrara el importe total del comprobante y “CAE:” que mostrara el CAE asignado al comprobante

24) Volvemos a “Workflows”

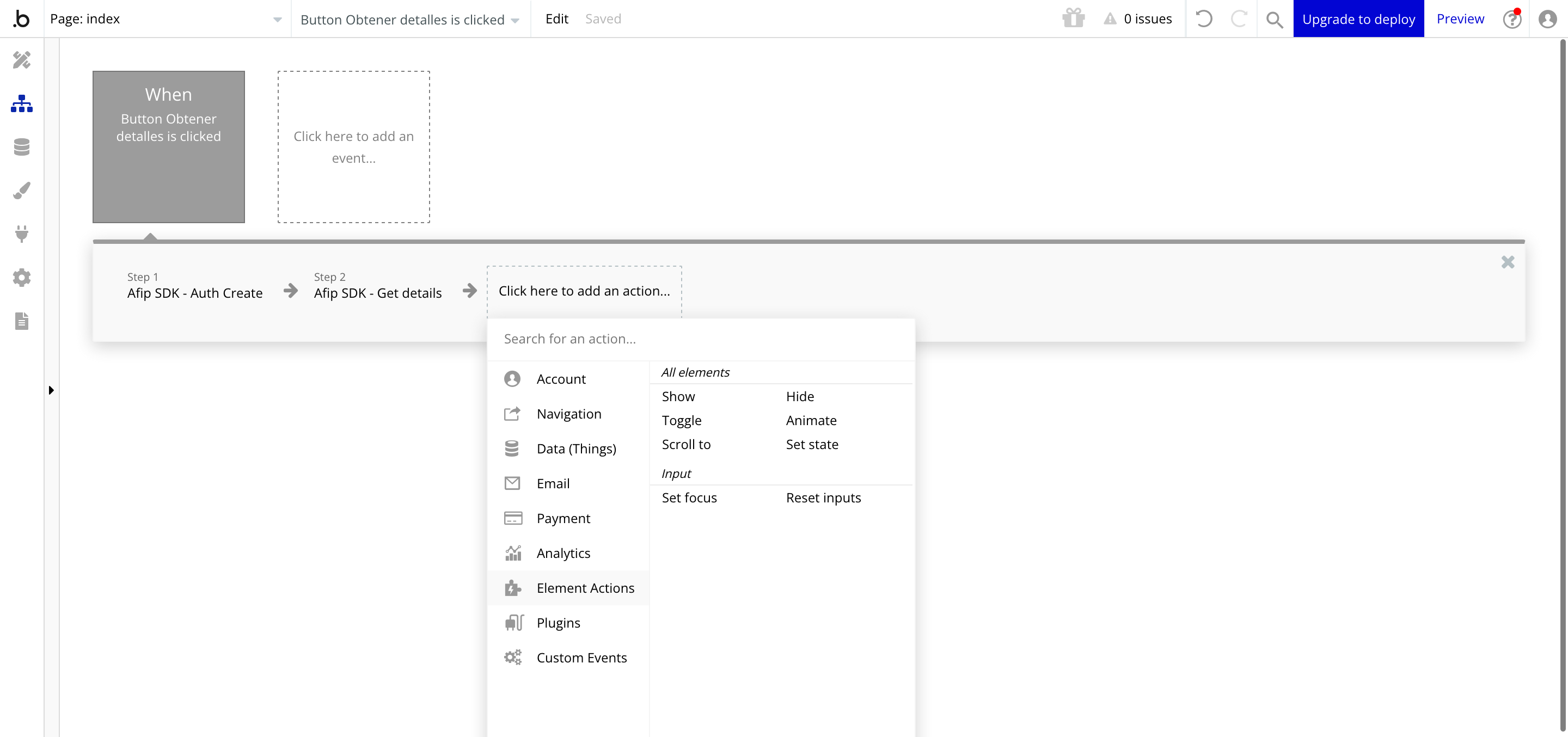
25) Clickeamos en “Click here to add an action”

26) Clickeamos en “Elements Actions” > “Set state”

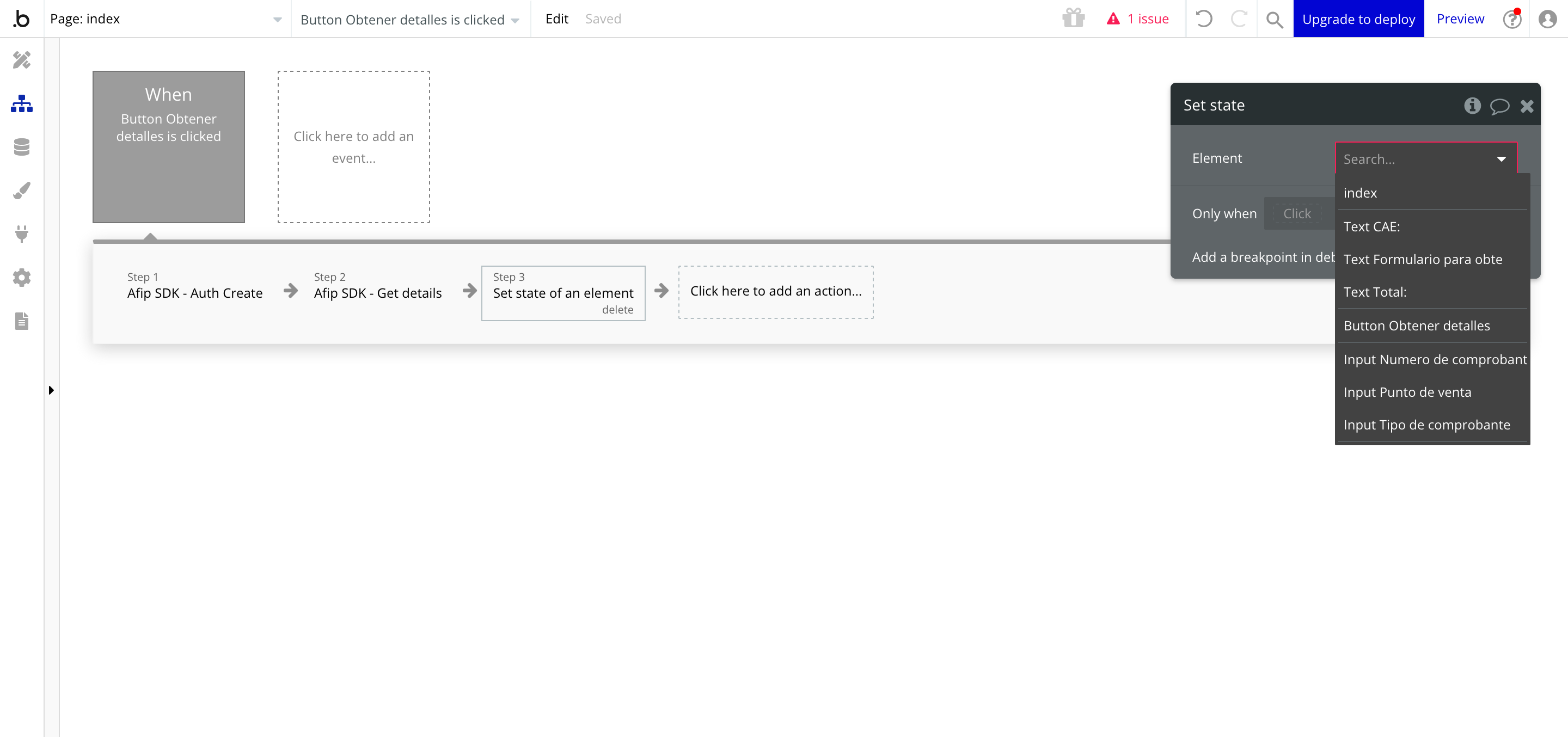
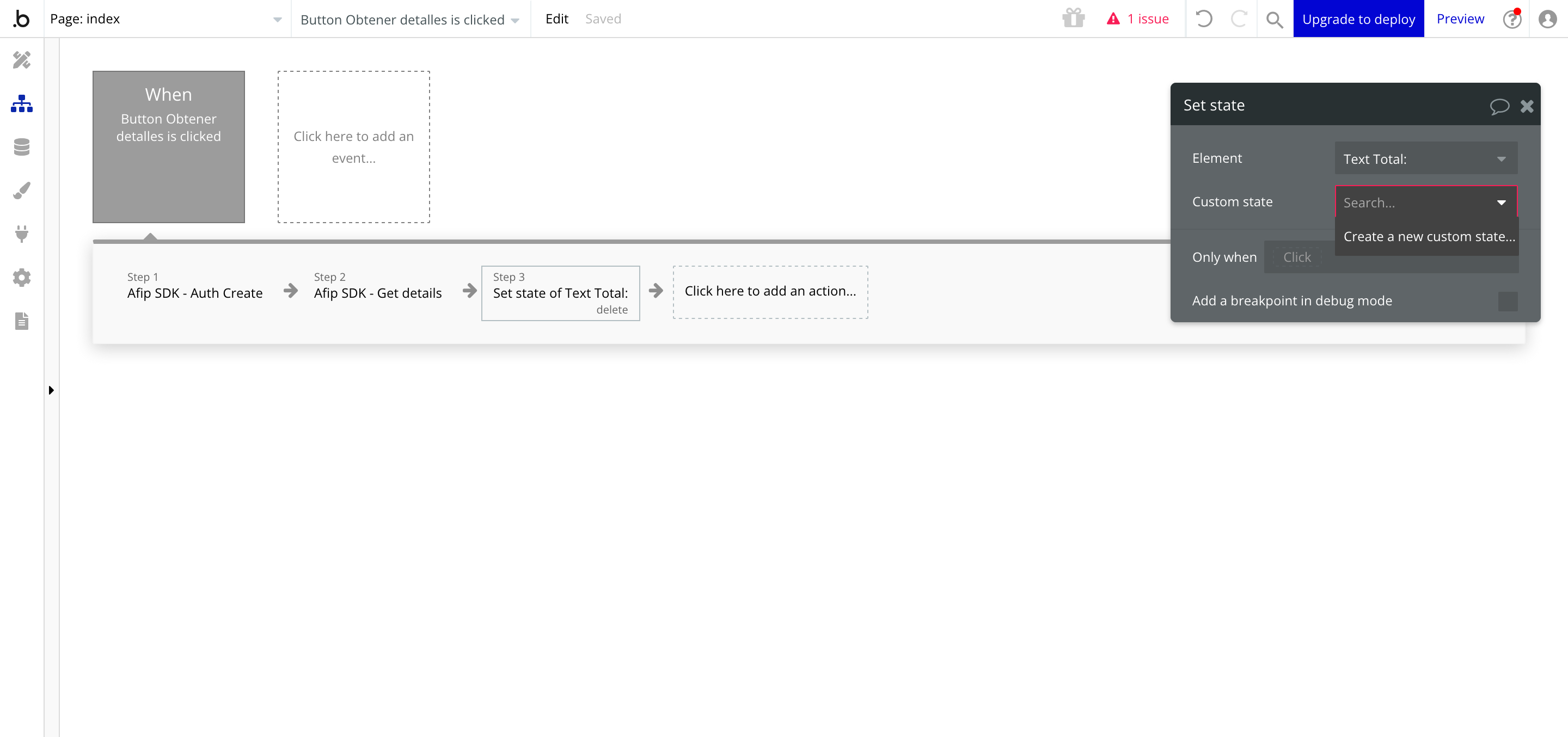
27) En “Element” elegimos “Text Total:”

28) En custom state elegimos “Create new custom state”

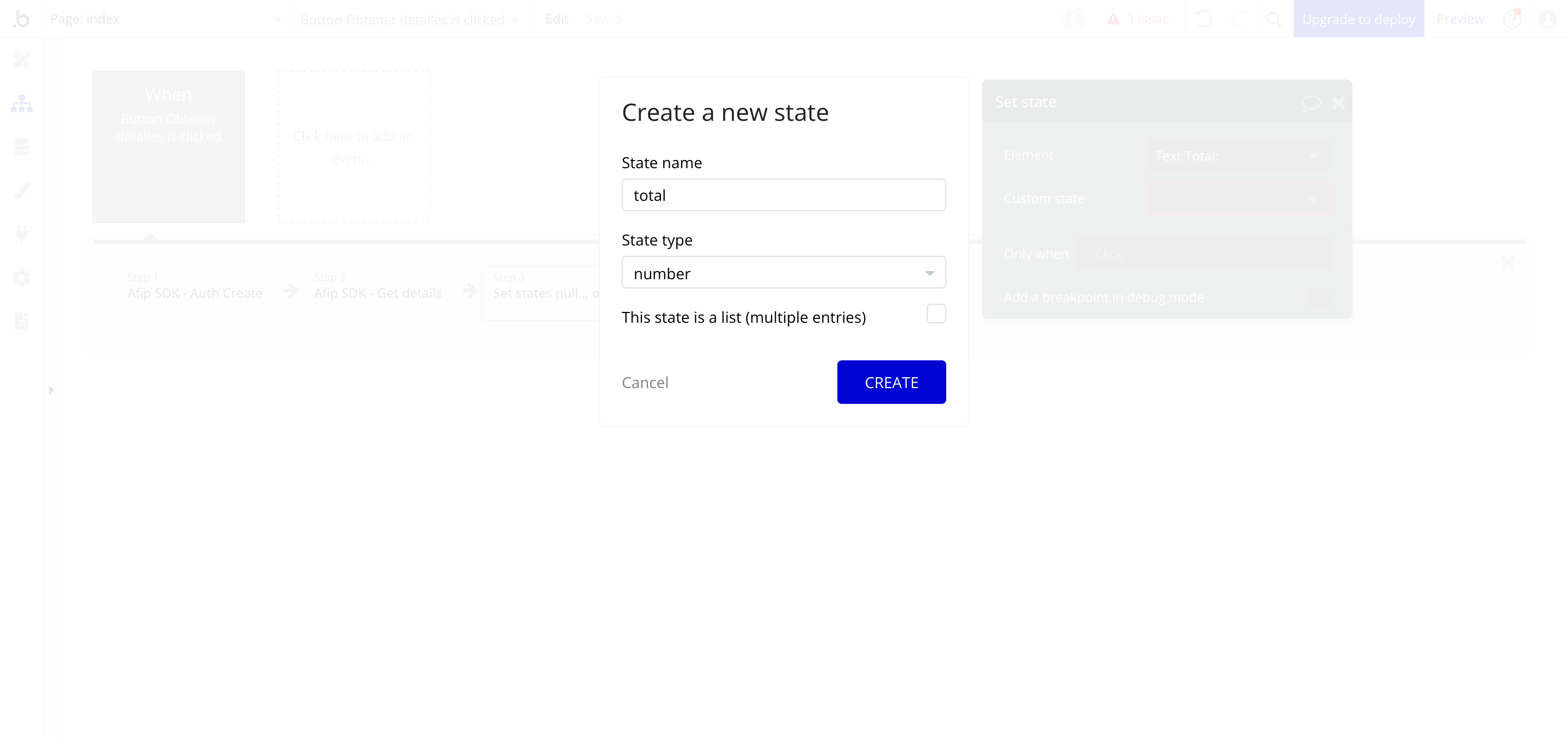
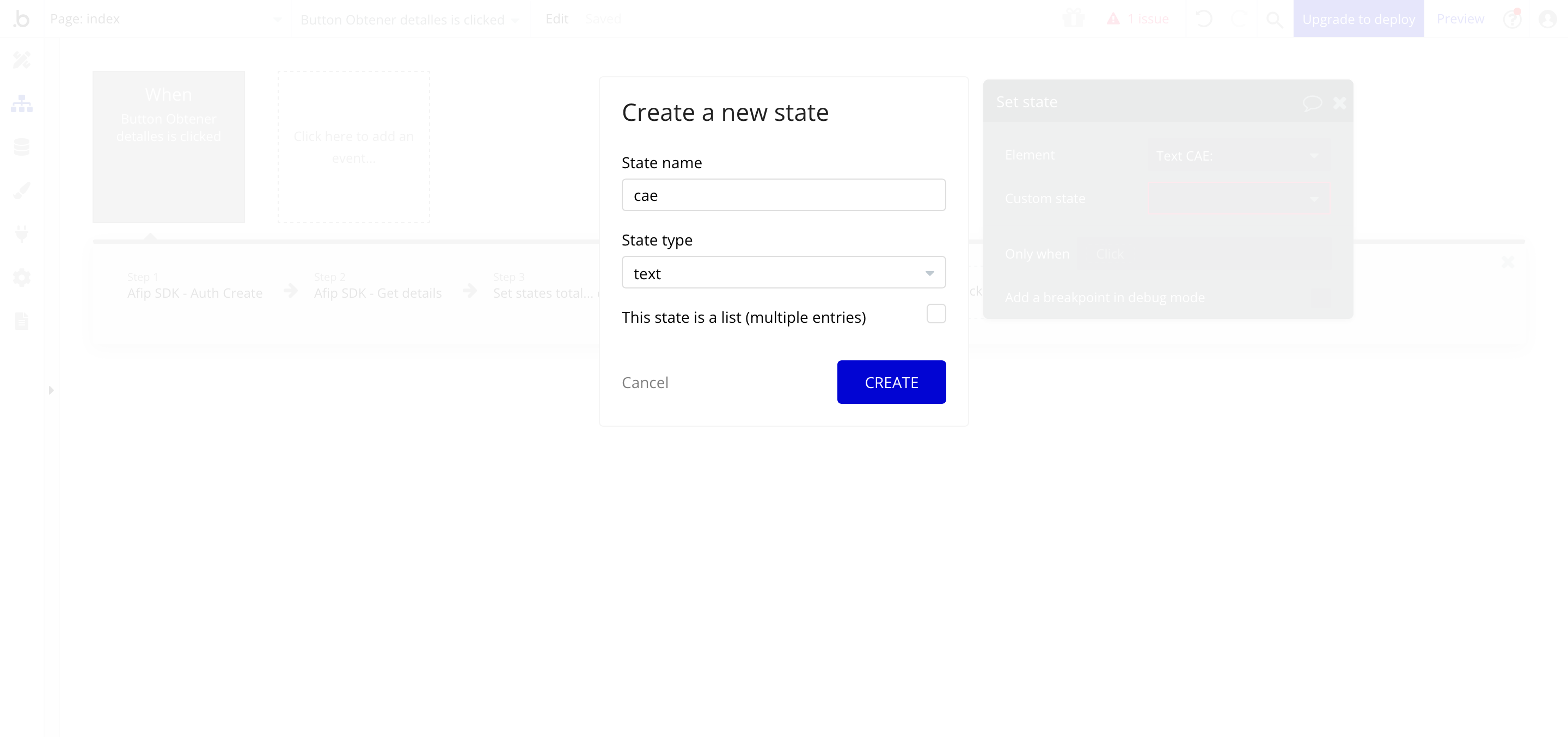
29) Rellenamos los datos y clickeamos en “Create”
- State name: total
- State type: number

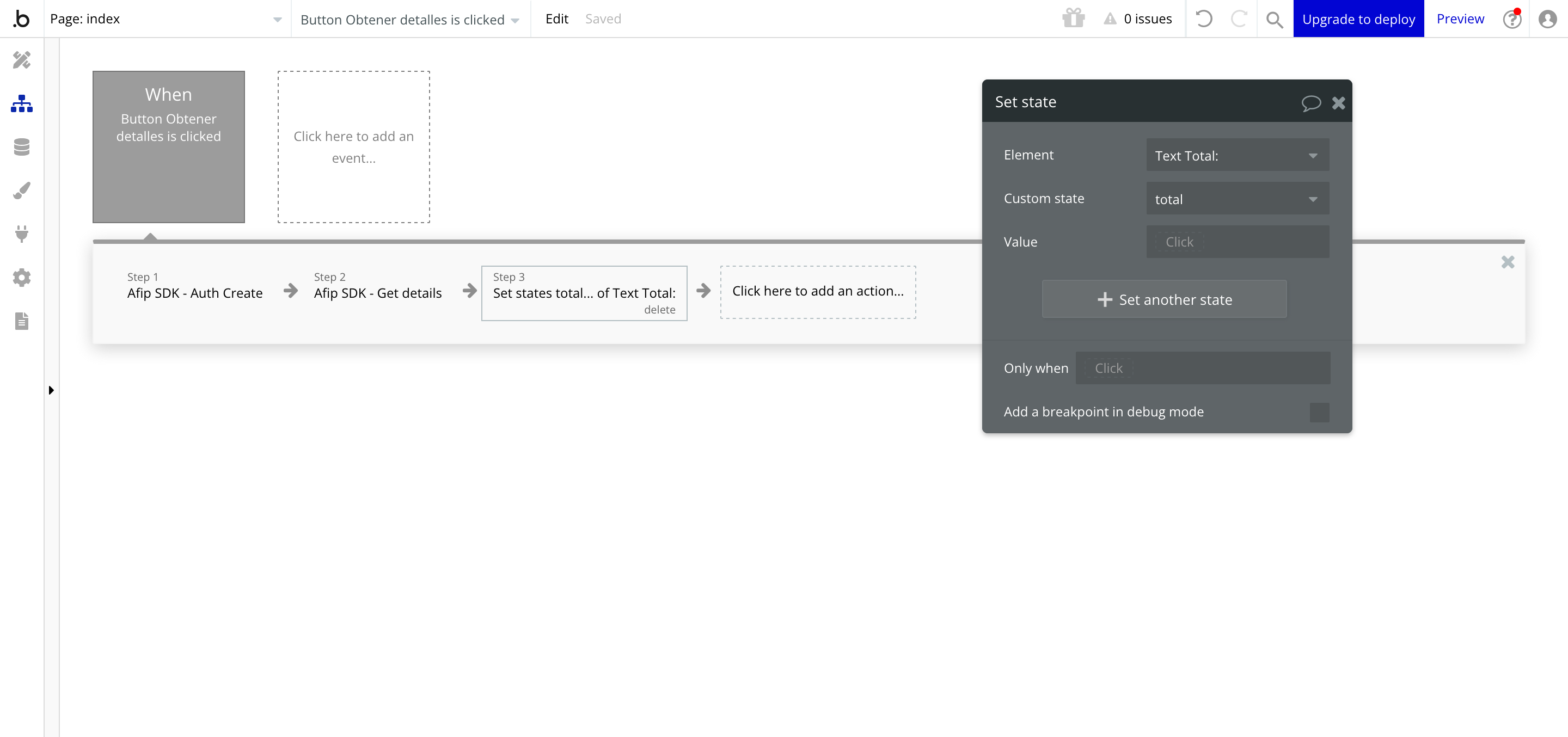
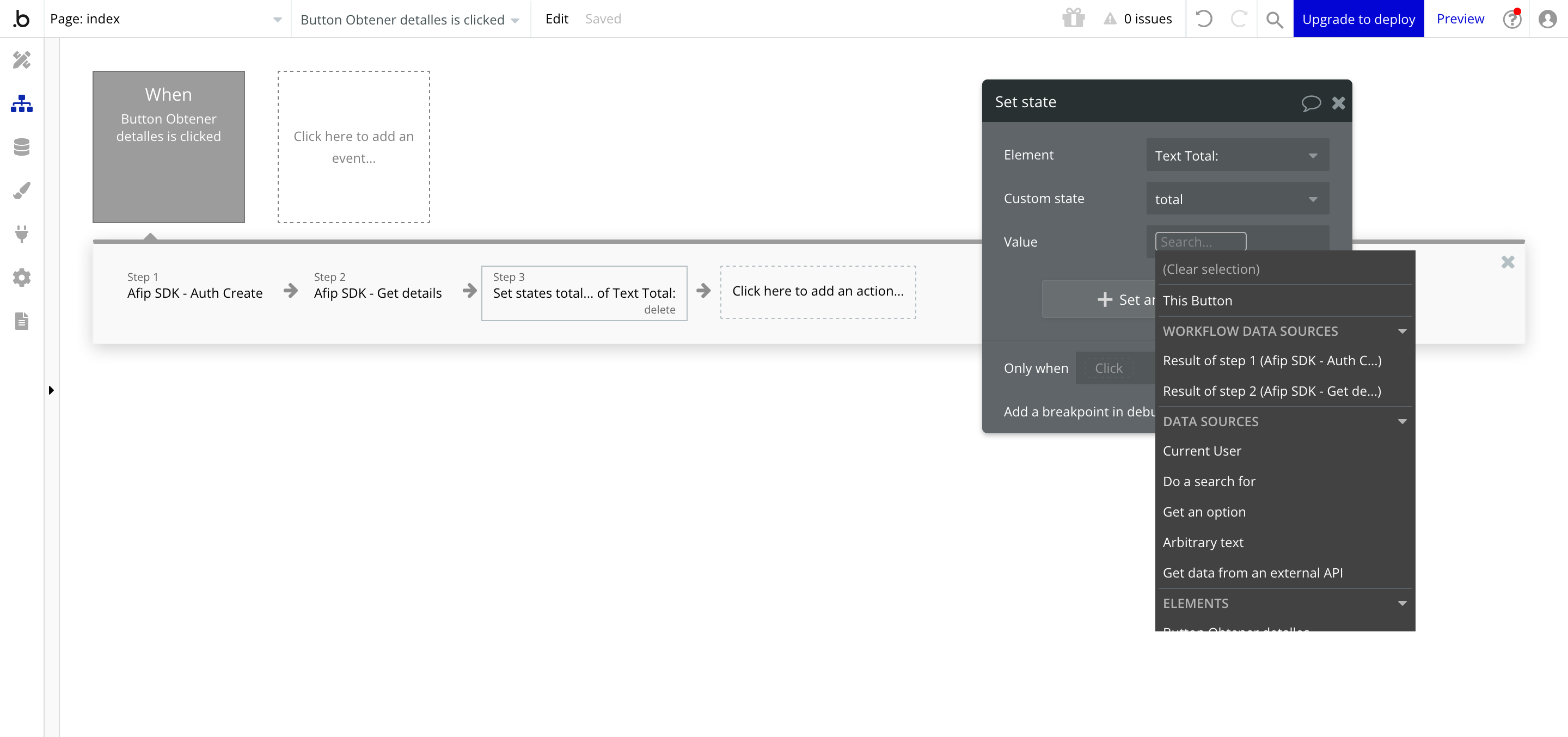
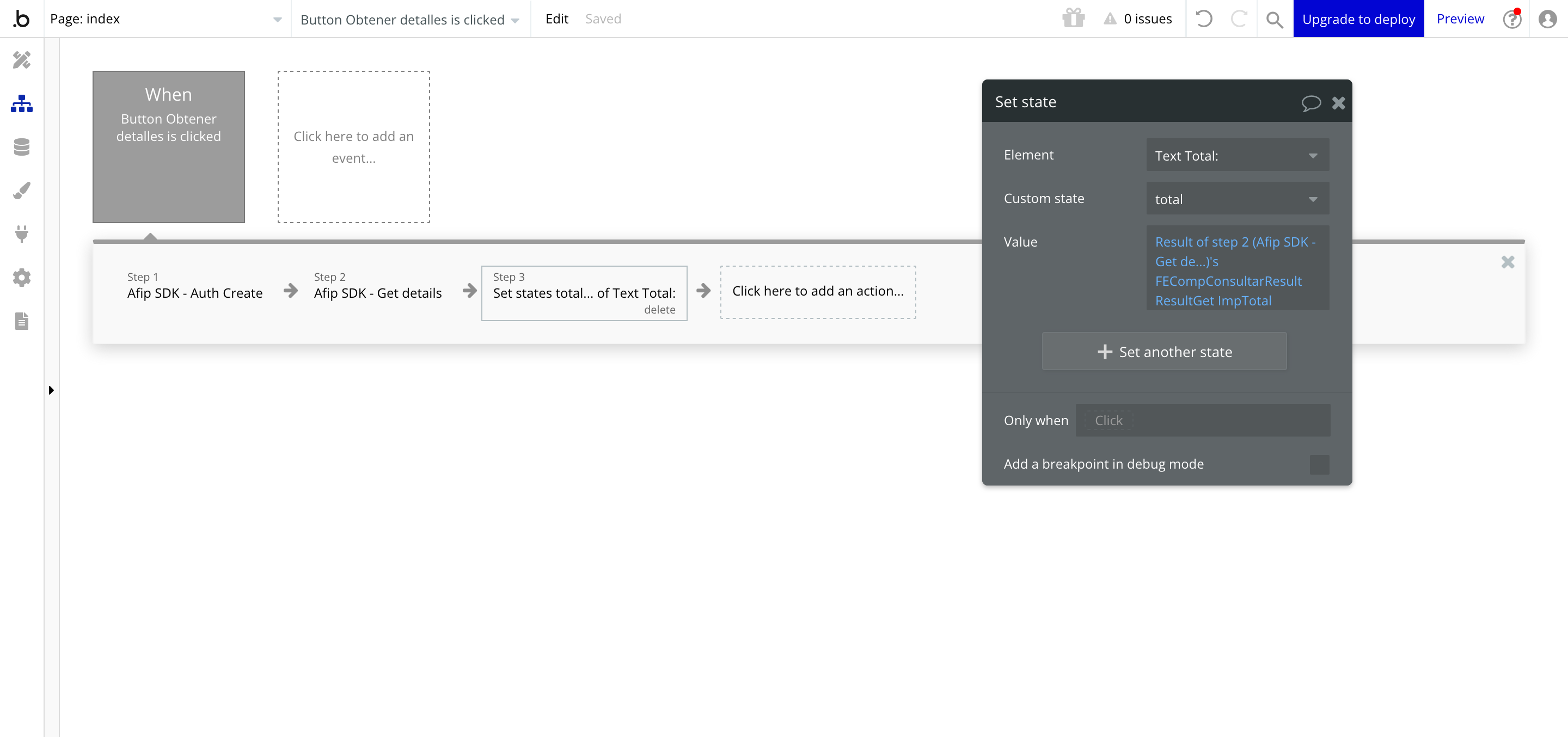
30) En “Value” elegimos “Result of step 2”

31) Elegimos “FeCompConsultarResult ResultGet ImpTotal”

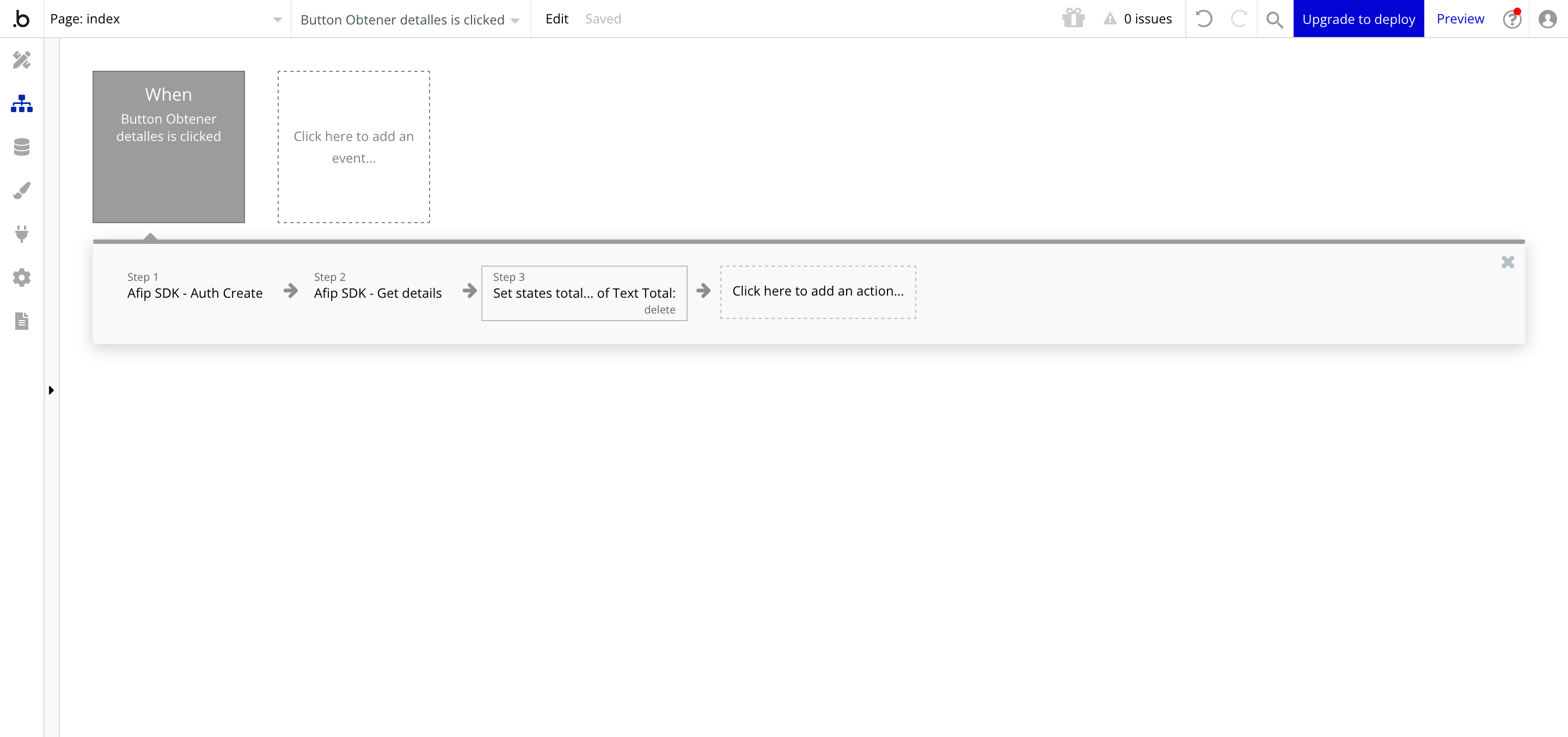
32) En el workflow Clickeamos nuevamente en “Click here to add an action” > “Elements Actions” > “Set state”

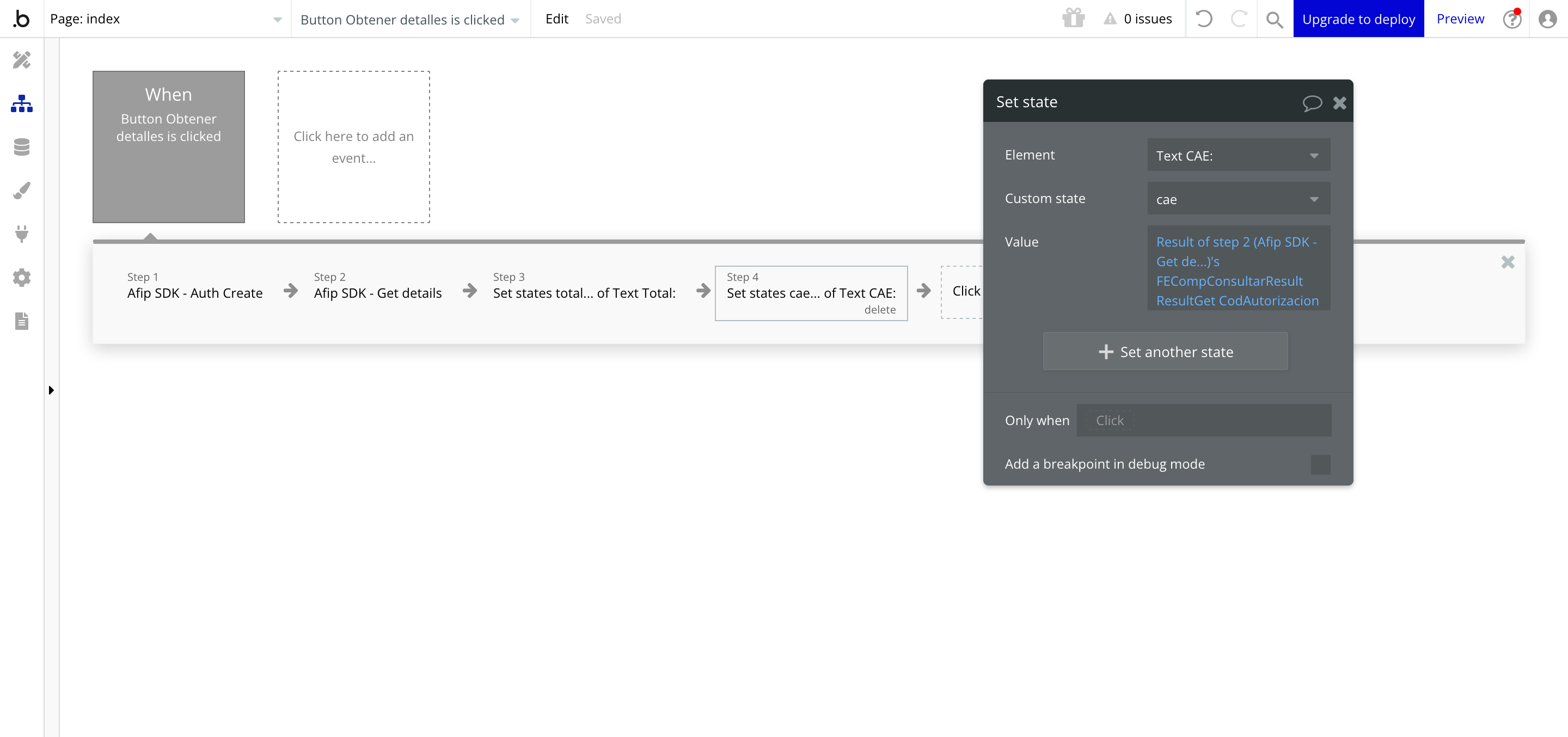
33) Hacemos lo mismo que para el “Total” pero ahroa para el “CAE”
Esta vez el “State type” es “text”

34) En “Value” elegimos “Result of step 2” > “FeCompConsultarResult ResultGet CodAutorizacion”

35) Vovlemos al formulario y vamos el texto “Total:”

36) Clickeamos para editar el texto

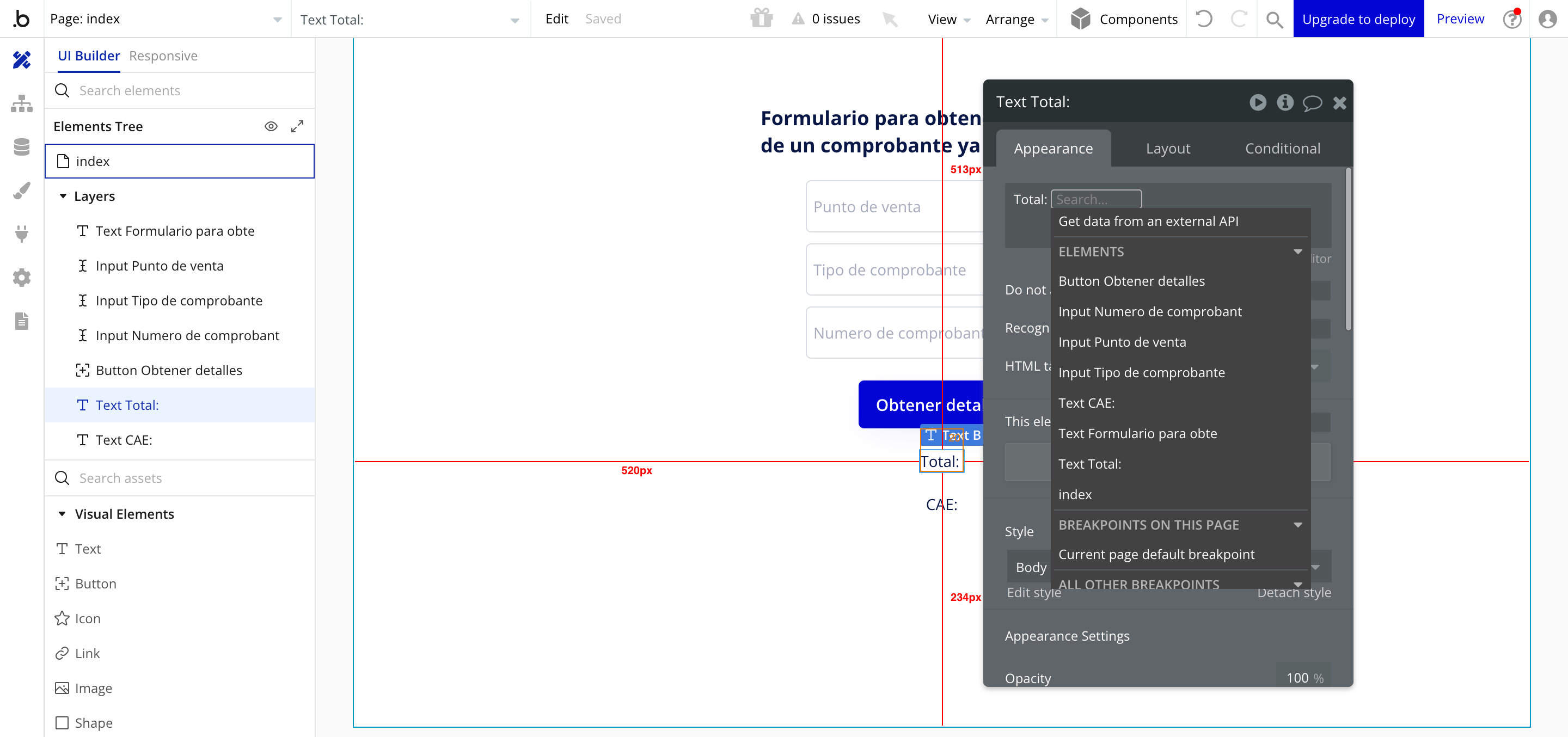
37) En la lista elegimos “Text Total:”

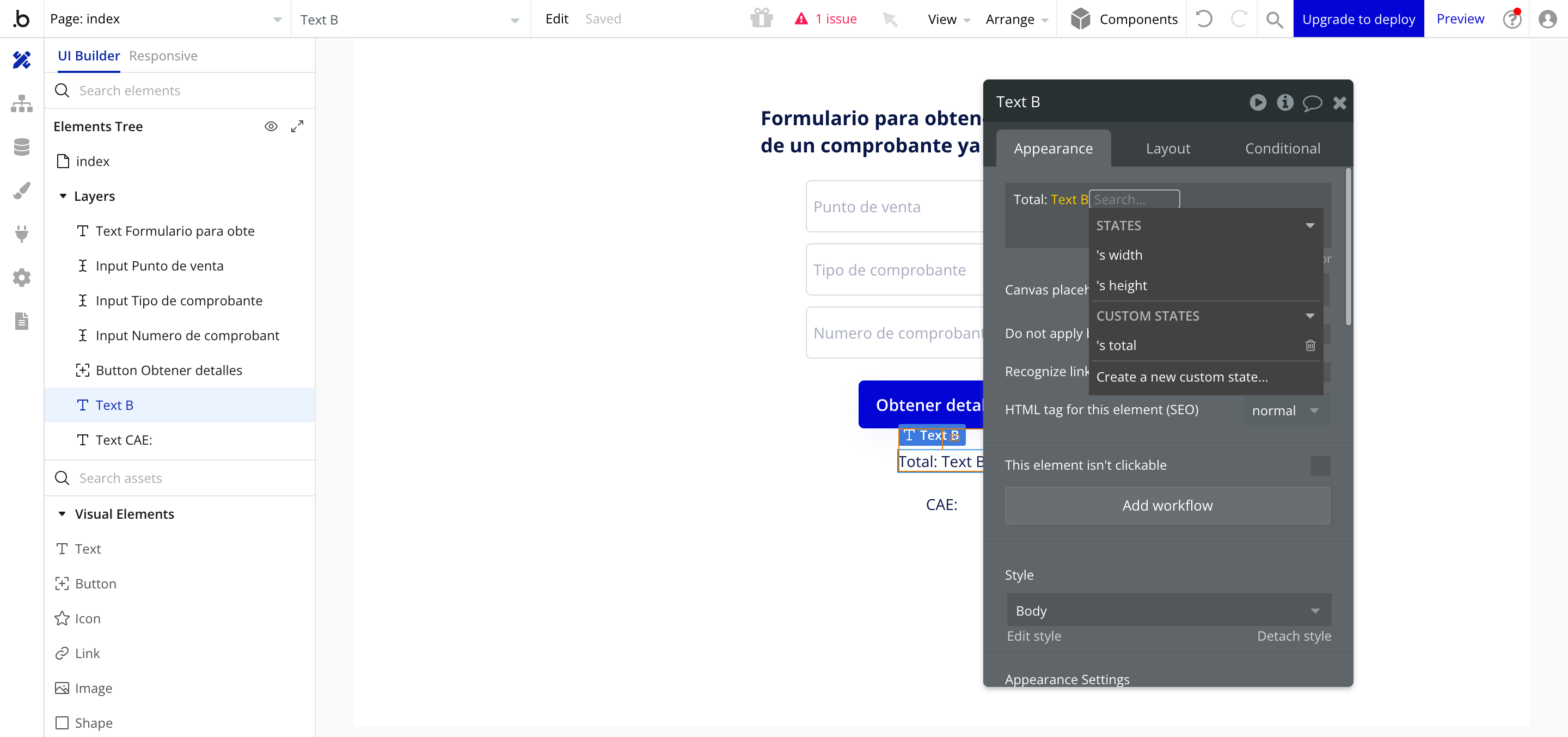
38) Vamos debajo de “Custom states” y elegimos “‘s total”
Este state es el que creamos anteriormente en el workflow

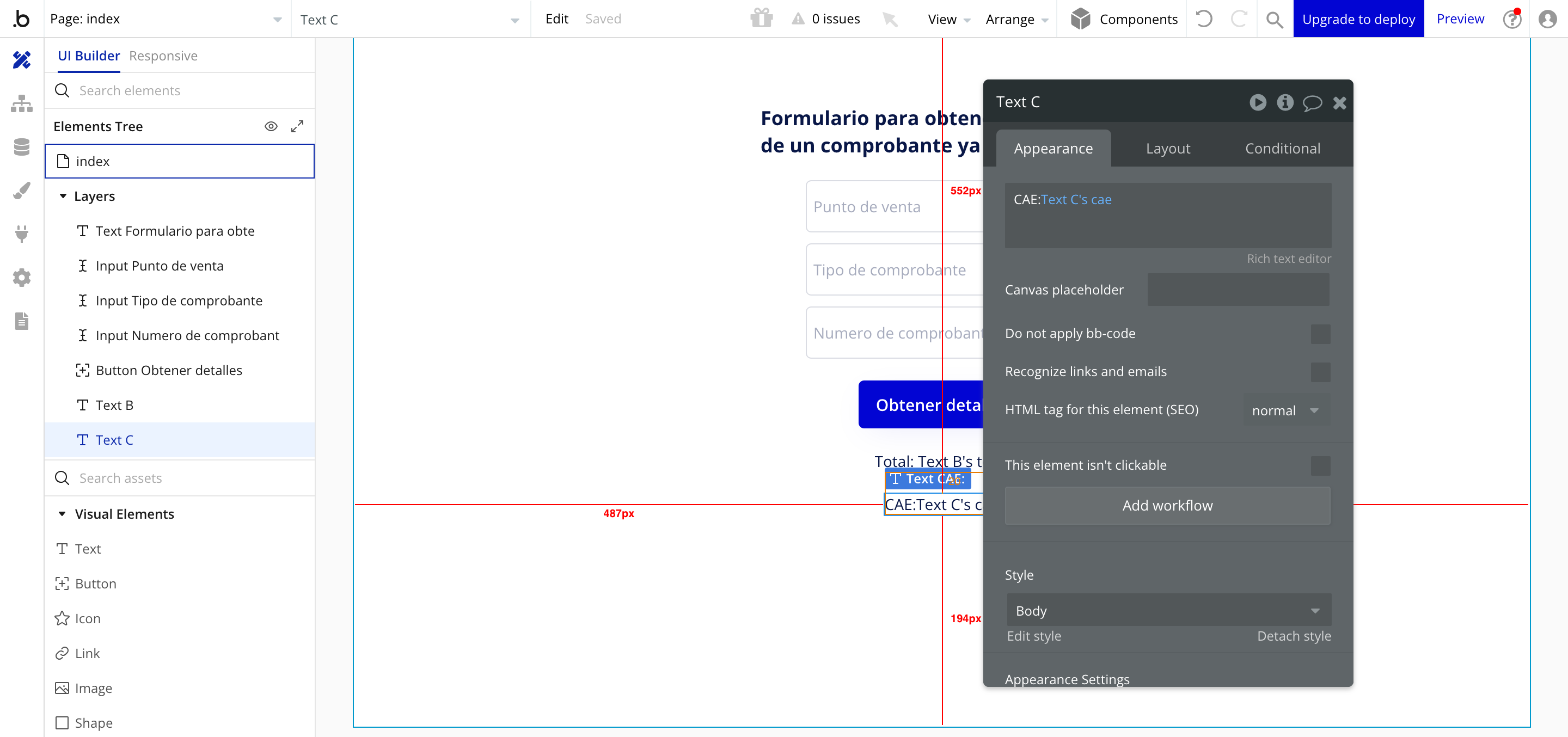
39) Hacemos lo miso para el CAE

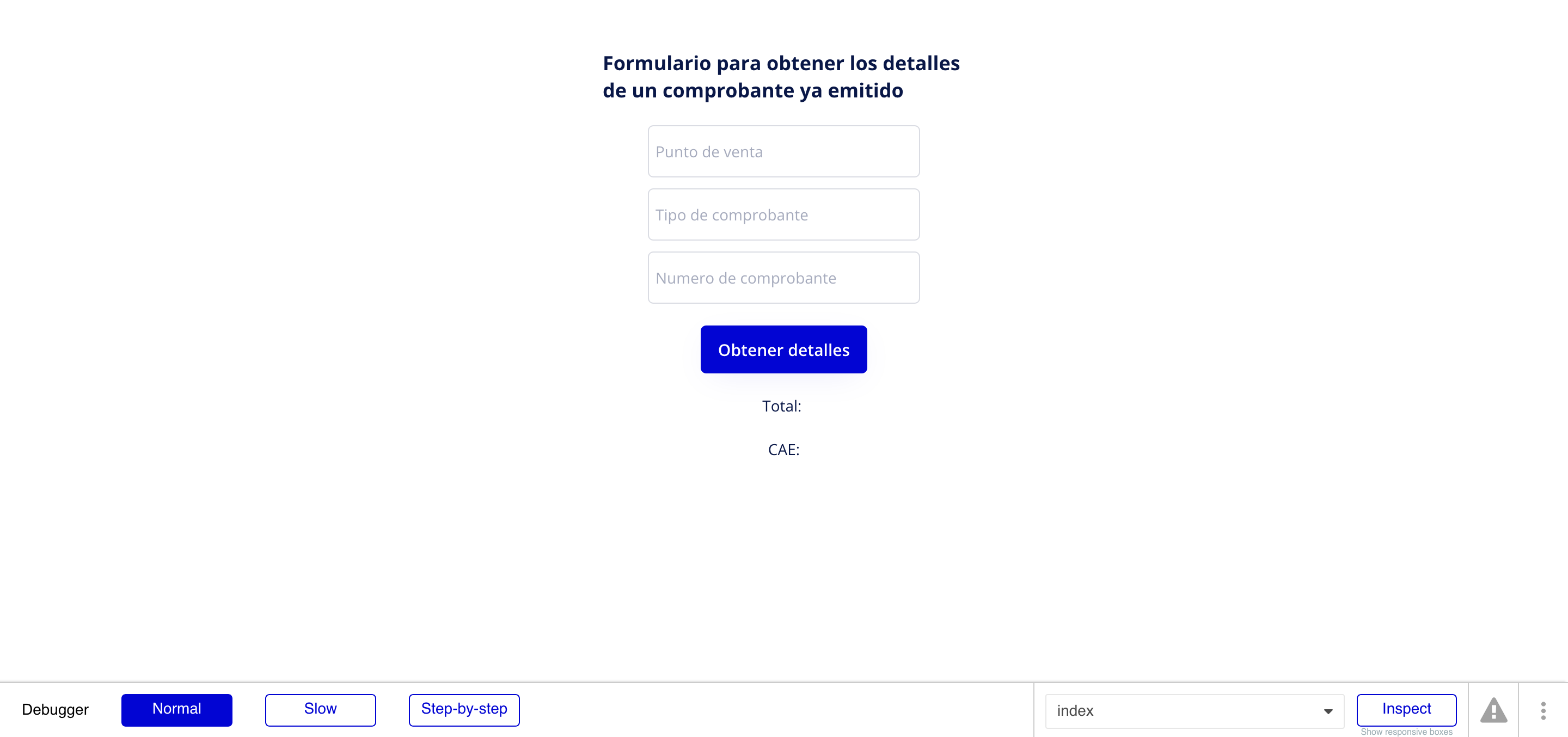
40) Arriba a la derecha clickeamos en “Preview”

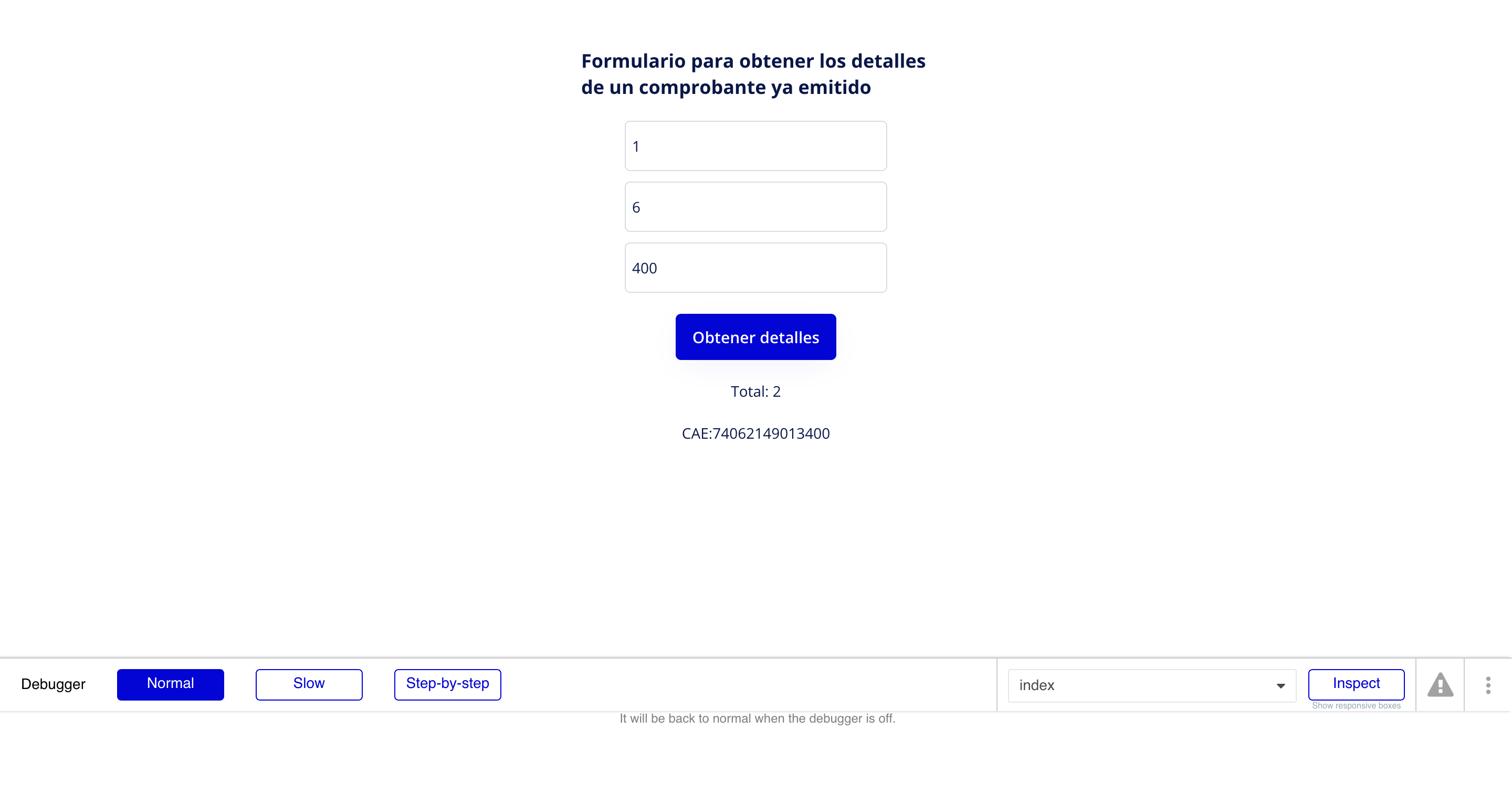
41) Rellenamos los datos y clickeamos en “Obtener detalles”

Ya deberemos poder ver el total del comprobante y el CAE en nuestra pantalla.
Con esto ya podemos conectarnos a cualquier web service de ARCA a través de la API.
Lo único que nos queda es pasar a modo producción.
Ante cualquier duda o pregunta al respecto, pueden resolverla rápidamente dentro de la Comunidad Afip SDK. Además, puedes unirte para estar al tanto de las novedades y problemas técnicos al usar los servicios de ARCA.
